Figma 는 협업 인터페이스 디자인 도구로써 디자이너의 아이디어와 비전을 빠르게 개발자를 포함한 다른 부서에게 전파 할 수 있습니다.
또한, Figma에서는 Figma 파일과의 읽기 및 상호작용 API 제공하고 있습니다. 이번 포스팅에서는 Figma API를 활용해서 할 수 있는 간단한 일들을 소개합니다.
토큰 얻기
Figma API를 활용하려면 인증을 위해 먼저 토큰을 발급 받아야 합니다.
- 피그마 계정에 로그인한다.
- 프로필을 눌러 Settings를 클릭한다.
- Security 탭에 Personal access tokens 섹션으로 이동한다.
- Generate new token 을 클릭한다.
- 토큰 유효 기간 및 범위를 설정하고, Generate token을 클릭한다.
- 화면에 나오는 토큰은 다시 나오지 않으므로, 어딘가에 잘 복사해서 보관해두도록 하자.
API 테스트 해보기
Figma API에 대한 전반 적인 내용은 https://www.figma.com/developers/api#intro 에서 확인할 수 있다. 우선 다음의 크롬 브라우저 스크린샷을 통해 간략히 피그마 ‘파일’에 대해서 알아보자.

피그마에서 파일에 대한 고유키는 다음과 같은 URL 규칙에 의해 파싱될 수 있다.
https://www.figma.com/:file_type/:file_key/:file_name그러므로 스크린샷에 나온 파일에 대한 키는 ‘1TsuvWeuDbZFR9HDshKKWO’ 이다. 이 키와 함께 Figma API를 활용할 수 있다. 하지만 파일은 눈에 보이는 화면에 대한 모든 정보를 의미하므로, 관심영역을 좁히기 위해서는 노드를 알아야 한다. Figma의 모든 파일은 노드의 트리로 구성되는데, 모든 파일의 루트에는 DOCUMENT 노드가 있으며 해당 노드에서 모든 CANVAS 노드가 시작된다. 이외에도 RECTANGLE, FRAME 노드 등이 있으며, 특정 노드의 서브트리 탐색을 통해 필요한 정보에 빠르게 접근 할 수 있다. 위 스크린샷에 포함된 URL에서도 특정 노드를 지칭하는 node-id(427-13076) 가 있는 것을 확인할 수 있다.
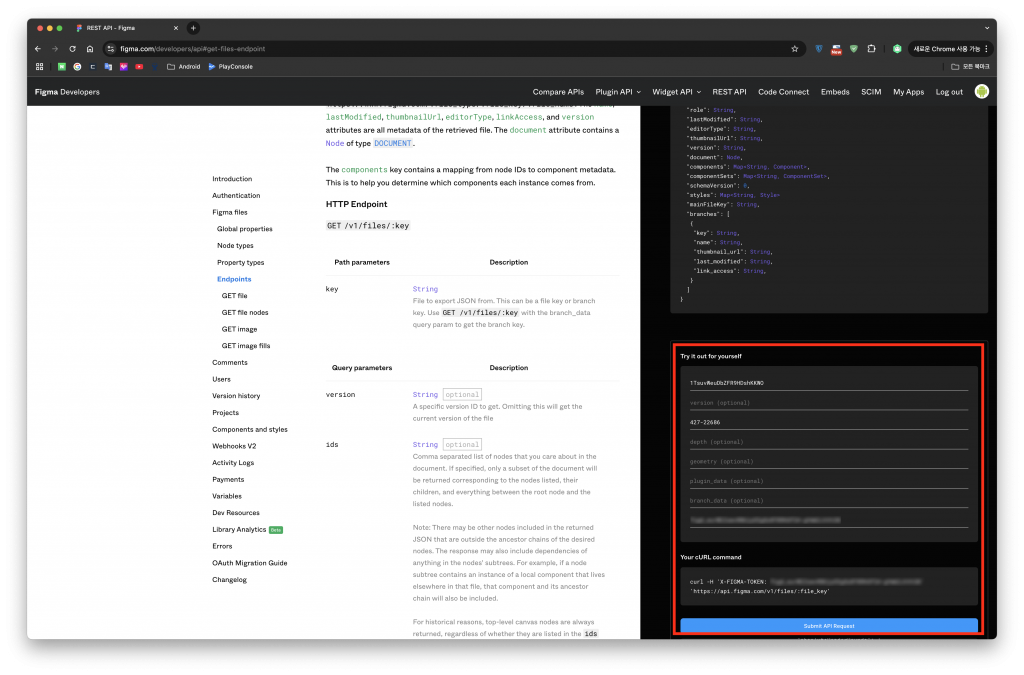
파일키와 노드 아이디 이 두가지 정보를 통해 피그마 파일 정보를 조회해보자. Postman 또는 cURL 로 요청을 만들어 보낼 수 있겠지만, 피그마에서 이미 테스트 페이지를 제공하고 있으니 이를 활용해서 설명을 하겠다.

빨간박스로 마킹해 놓은 영역을 보면 (필수)파일키와 (선택)노드아이디를 입력 할 수 있는 란이 있다. URL로 부터 파싱한 키와 아이디를 입력한다. 다음으로 꼭 입력해야 하는 건 토큰인데, 앞서 얻은 토큰이 있다면, ‘+ get personal access token’ 파란 텍스트 버튼을 눌러 자동입력 할 수 있다. 이후 ‘Submit API Request’ 버튼을 누르면 요청에 대한 Json 응답을 얻을 수 있다.

1개의 댓글
papersdream · 2025년 4월 20일 9:03 오전
smithery에 mcp를 등록하고 싶은데 Submit API Request 까지는 했는데 여기서 json에 등록하는 코드는 어떻게 찾나요?