Groupie로 RecyclerView를 쉽게 만들어보자!
RecyclerView는 목록으로 구성된 화면을 만들 때 사용하는 아주 유용하고 강력한 위젯이다.
RecyclerView는 거의 모든 앱에서 필수로 사용되며, 이를 구현하기 위해 어댑터, 뷰홀더 등과 같은 것들을 구현해야한다. 여러 화면에서 RecyclerView를 사용하는 경우가 많다. 이로 인해 보일러플레이트 코드가 많이 생기다보니 대부분의 개발자들은 추상화 된 코드를 작성하거나 Epoxy와 같은 라이브러리를 사용하게 된다.
오늘 알아볼 라이브러리는 Groupie다. 복합적인 RecyclerView를 구성하는데 직관적이고 유연한 방법을 제공하는 라이브러리다.
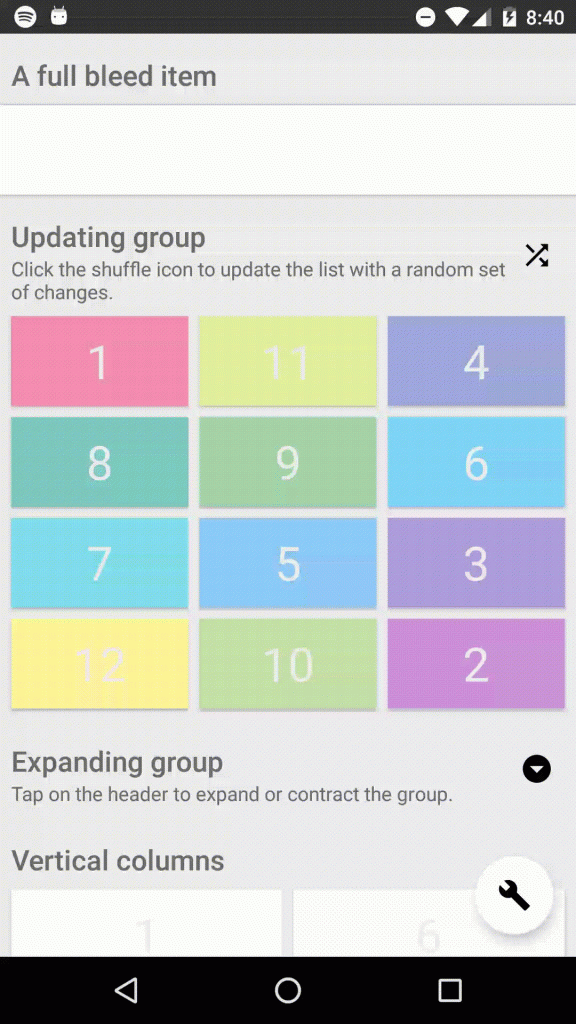
위 그림에서 볼 수 있듯, 헤더, 푸터, Expandable 그룹 등 다양한 그룹별로 관리하는 방법을 제공하고 있다.
설정하기
아래의 의존성을 앱 모듈의 build.gradle에 추가한다.
최신버전 :
implementation "com.xwray:groupie:$최신버전"
Groupie는 ViewBinding 및 DataBinding도 지원하므로 필요에 따라 해당 기능을 지원하는 의존성을 추가하자.
implementation "com.xwray:groupie:$최신버전" implementation "com.xwray:groupie-viewbinding:$최신버전"
시작하기!
어댑터 설정
다른 라이브러리들과 달리 Groupie는 기본적인 RecyclerView 구성방법과 큰 차이가 없기에 사용하기가 쉽다. GroupieAdapter를 일반적인 RecyclerView.Adapter 설정하듯이 RecyclerView에 설정하자.
val adapter = GroupieAdapter() recyclerView.setAdapter(adapter)
그룹 및 아이템 추가는 다음과 같이 한다.
groupAdapter += HeaderItem() groupAdapter += CommentItem() val section = Section() section.setHeader(HeaderItem()) section.addAll(bodyItems) groupAdapter += section
Selection은 콘텐츠 목록 나누고 선택적으로 섹션별 헤더, 푸터를 적용할 수 있다.
~Item은 하나의 항목을 나타내며, Item 클래스 또는 BindableItem을 상속해야 한다.
Item 만들기 (with DataBinding)
뷰 바인딩 또는 데이터 바인딩을 사용하지 않고도 Item을 구성할 수 있지만, 바인딩을 사용하는 것을 권장하므로 바인딩용 Item을 만드는 법을 알아보자.
class UserItem(val user: User)
: BindableItem<ViewUserBinding>() {
override fun initializeViewBinding(view: View): ViewUserBinding {
return ViewUserBinding.bind(view)
}
override fun bind(binding: ViewUserBinding, position: Int) {
binding.user = user
}
override fun getLayout(): Int {
return R.layout.view_user
}
}
- getLayout()을 재정의하여 Item과 바인딩될 레이아웃 리소스 아이디를 반환한다.
- initializeViewBinding()을 통해 전개 된 레이아웃을 바인딩 클래스 인스턴스로 결합한다.
- 어댑터에서 뷰홀더가 바인딩될 때마다 bind()가 호출되므로 적절하게 View를 컨트롤 하자.
기본적으로 Groupie에서 제공하는 뷰홀더를 사용하므로 뷰홀더를 정의할 필요는 없지만, 기존의 뷰홀더를 재사용하거나 커스텀 뷰홀더를 사용해야하는 상황이라면 createViewHolder()를 재정의 하면된다.
Conclusion
선언형 UI와는 거리가 멀지만 직관적이기 때문에 사용하기 쉽다. 보일러플레이트 코드 작성을 피하고 관심사별 레이어링이 쉽다는 장점도 있다. github의 Star 점수도 현재 3.1k로 높은 편이다.



0개의 댓글