Jetpack Compose는 네이티브 Android UI를 빌드하기 위한 최신 선언형 UI 툴킷이다. Jetpack Compose는 적은 수의 코드, 강력한 도구 및 직관적인 Kotlin API로 Android에서의 UI 개발을 간소화하고 가속화한다.
Declarative UI Programming?
선언형 UI프로그래밍(Declarative UI Programming)은 기존의 명령형 UI 프로그래밍과 달리 View의 상태(State)만 선언하고 자세한 구현은 프레임워크에게 맡기는 방법을 의미한다.
왜 Compose가 등장 했는가? (API regret..)
“API 설계는 미래에 후회할 내용을 만드는 것이다”
– Chet Haase –
기존의 View.java 코드는 약 3만줄이 넘어가고 있다. (확장 및 유지보수의 어려움)
Spinner는 기본 위젯으로 제공되지만 디자인 및 사용성이 나빠 거의 사용하지 않는다.
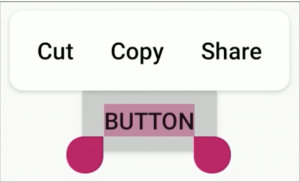
Button은 View가 아닌 TextView를 확장했기에 텍스트가 선택 되는 말도 안되는 일이 벌어질 수 있다.
레거시가 감당이 안되기 때문에 구글은 UI 툴킷을 Jetpack Compose로 분리하기로 결심했다.(unbundle the UI toolkit)
지금까지는 UI 툴킷을 관리하는 구글입장이였고, 이제 앱을 개발하는 개발자 관점에서 Compose가 왜 등장했는지 살펴보자.
View는 어렵다
 커스텀 뷰(Custom View)를 작성하기 위해서 MyWidget이라는 클래스를 만들었다.
커스텀 뷰(Custom View)를 작성하기 위해서 MyWidget이라는 클래스를 만들었다.
코드는 매우 엄격하게 작성되어야 하며, View에 대한 이해가 낮다면 시도조차 하기 힘들다.
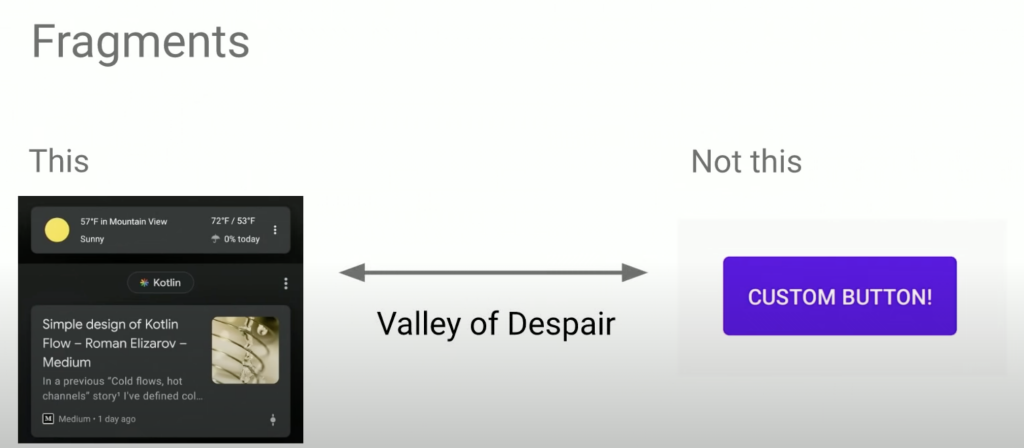
Fragment도 어렵다.
Fragment는 라이프 사이클 및 아키텍처 컴포넌트 등을 제공하기 때문에 View보다는 좀 더 유연한 방식으로 사용할 수 있다.  하지만 Fragment는 좀 더 복잡한 상황에서 주로 사용되고 있기 때문에 앱의 변화에 대응하기 위해서는 많은 비용을 들여 관리하게 된다.
하지만 Fragment는 좀 더 복잡한 상황에서 주로 사용되고 있기 때문에 앱의 변화에 대응하기 위해서는 많은 비용을 들여 관리하게 된다.
그래서 MVC, MVVM, MVP, MVI 와 같은 아키텍처를 구축하여 이러한 변화로부터 최대한 보호하게 된 것이다.
기존방식의 또 하나의 단점은 View를 사용하던 Fragment 를 사용하던 너무 많은 코드를 생산해야 한다는
프레그먼트 코드, 레이아웃 xml 코드, 스타일 정의를 위한 코드, attrs.xml 에 각종 속성도 정의해야한다. 더나아가 API 버전에 따른 분기 및 각종 이벤트 처리도 해야한다. 앱이 커질수록 상황이나 흐름을 한눈에 보기 힘들어진다.
Compose의 목적
Compose가 등장한 이유를 간략히 정리하자면 다음과 같다.
- UI 툴킷을 분리
- 필요한 기술 스택의 갯수를 줄이기
- 상태의 소유(State ownership) 및 이벤트 핸들링을 명확하게 하기




0개의 댓글