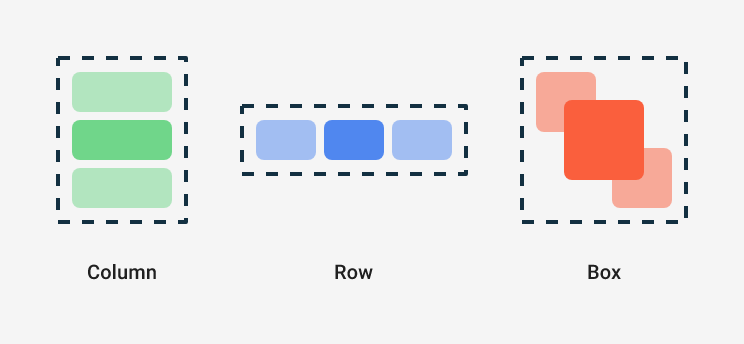
Jetpack Compose basics 코드랩을 통해 간단한 UI를 컴포즈로 만들어 보았다. 화면에 아이템(세로 및 가로, 제각기)을 배치하고 그 안에 있는 요소의 정렬을 구성할 수 있는 Column 및 Row와 같은 유연한 레이아웃 컴포저블 뿐만 아니라 Text와 같은 컴포저블 함수를 사용하여 Compose로 간단한 UI를 구축하는 방법을 배웠다. 반면에 아이템이 세로 또는 가로로 표시되는 것을 원하지 않는 경우 Box를 사용하면, 아이템을 다른 아이템 뒤 또는 앞에 배치할 수 있다.

이러한 표준 레이아웃 컴포넌트들을 사용하여 다음과 같은 UI를 만들 수 있다.

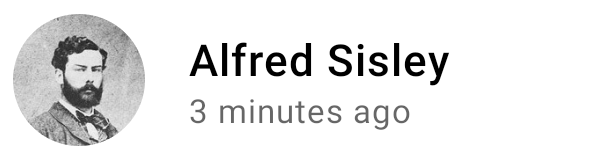
@Composable
fun PhotographerProfile(photographer: Photographer) {
Row(verticalAlignment = Alignment.CenterVertically) {
Image(...)
Column {
Text(photographer.name)
Text(photographer.lastSeenOnline, ...)
}
}
}Compose의 재사용성과 결합성 덕분에, 여러 컴포저블 함수를 올바른 추상화 레벨에서 나만의 새로운 컴포저블 함수로 만들수 있게 된다.
이번 코드랩에서는 어떻게 컴포즈로 고수준의 UI 추상화를 구현하는지와 머테리얼 디자인, Layout과 같은 저수준의 컴포저블로 사이즈를 계산하고, 스크린상에 올바르게 배치하는지에 대해서 알아본다.
머테리얼 디자인 기반의 UI를 생성한다면, 내장된 머테리얼 컴포넌트 컴포저블을 사용할 수 있다. 머테리얼 디자인을 사용하고 싶지 않거나 머테리얼 디자인 스펙에 없는 것을 만들고 싶다면 커스텀 레이아웃을 만드는 방법을 배울 수 있다.
앞으로 배울 것
코드 랩에서 다음의 내용을 배우게 된다.
- 머테리얼 컴포넌트 컴포저블을 사용하는 방법
- Modifier가 무엇이고 어떻게 이를 레이아웃에서 사용하는지
- 커스텀 레이아웃을 생성하는 방법
- 본질적인 기능이 필요할 때
선행학습
- 람다표현식을 포함한 코틀린 문법에 대한 경험
- Compose의 기초 지식
준비물
안드로이드 스튜디오 Arctic Fox

0개의 댓글