컴포즈는 UI를 만들 때 사용할 수 있는 고수준의 머테리얼 컴포넌트 컴포저블을 제공한다.
Slot API는 컴포저블에 사용자 정의 계층을 얹기 위한 패턴이다. 이 유즈케이스는 Material Componts 컴포저블을 사용한다.
Note: 이번 섹션은 이론적인 내용만 있으므로, 여기 있는 코드를 안드로이드 스튜디오에서 사용하지 말자.
예제를 살펴보자.
머테리얼 버튼에 대해 생각해보면, 버튼이 어떻게 보여지고, 버튼이 무엇을 포함해야 하는지에 대한 정해진 가이드가 있다. 이를 간단한 API로 변환하여 사용할 수 있다.
Button(text = "Button")
그러나 종종 기대하는 것 이상으로 컴포넌트들을 커스텀화하고 싶을 때가 있다. 커스텀 할 수 있는 독립적인 요소들에 대해 무언가 시도하거나 매개변수를 추가할 수도 있지만, 금세 감당할 수 없게 되어버린다.
Button(
text = "Button",
icon: Icon? = myIcon,
textStyle = TextStyle(...),
spacingBetweenIconAndText = 4.dp,
...
)
그러므로 우리가 예측할 수 없는 방식으로 여러 매개변수를 추가하여 컴포넌트를 사용자화하는 것 대신에, Slots을 추가하도록 하자. Slot은 개발자가 원하는 대로 채울 수 있도록 UI에 빈 공간을 남긴다.

Button의 경우 예를들면, 아이콘과 텍스트가 있는 Row를 다음과 같이 채워넣을 수 있다.
Button {
Row {
MyImage()
Spacer(4.dp)
Text("Button")
}
}이를 가능하게 하기 위해 람다 표현식으로 (content: @Composable () -> Unit) 하위 컴포저블을 취하는 Button용 API를 제공한다. 이를 통해 Button 내에 자신만의 컴포저블을 채워넣어서 정의할 수 있게 된다.
@Composable
fun Button(
modifier: Modifier = Modifier,
onClick: (() -> Unit)? = null,
...
content: @Composable () -> Unit
)content라는 이름을 지정한 이 람다표현식이 마지막 매개변수로 있는데, 후행 람다 구문을 사용하여 구조화된 방식으로 버튼에 콘텐츠를 삽입할 수 있다.
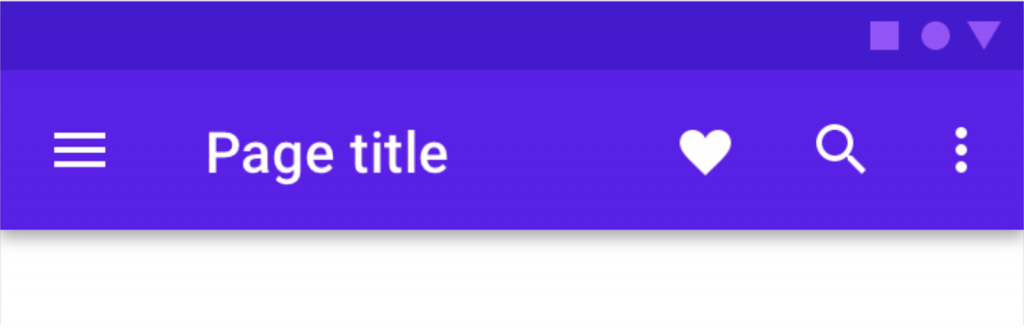
Compose는 Top App Bar와 같은 더 복잡한 구성 요소에서 슬롯을 많이 사용한다.


사용 방법은 다음과 같다.
TopAppBar(
title = {
Text(text = "Page title", maxLines = 2)
},
navigationIcon = {
Icon(myNavIcon)
}
)자신만의 컴포저블을 만들 때, 더욱 재사용 가능하게 만들기 위해 Slots API 패턴을 사용할 수 있다.
다음 섹션에서는 사용가능한 다른 머테리얼 컴포넌트 컴포저블과 그것들을 어떻게 앱을 만들 때 사용하는지 알아보자.

0개의 댓글