이 코드랩에서는 state 및 Jetpack Compose에 의해 state가 어떻게 사용되고 조작되는지 알아본다.
그 전에, state라는 것이 정확히 무엇인지 정의하는게 좋을 것 같다. state의 핵심을 보면, 애플리케이션의 state는 시간에 따라 변경 가능한 어떤 값이다. 이건 매우 개괄적인 정의고, Room 데이터베이스 부터 클래스내의 변수까자 망라한다.
애플리케이션의 State(상태)는 시간에 따라 변경 가능한 어떤 값이다.
예를들어 Room 데이터베이스에서 저장된 값, 클래스에 선언된 변수, 또는 가속계로부터 읽어온 현재 값도 State가 될 수 있다.
모든 안드로이드 애플리케이션은 사용자에게 state를 보여준다. 안드로이드 애플리케이션의 상태에 대한 몇가지 예제를 보자.
- 네트워크 연결이 끊겼을 때 보여주는 스낵바
- 블로그 포스팅 및 연관된 댓글들
- 사용자가 클릭할 때 실행되는 물결 애니메이션
- 이미지 위에 사용자가 그릴 수 있도록 하는 스티커들
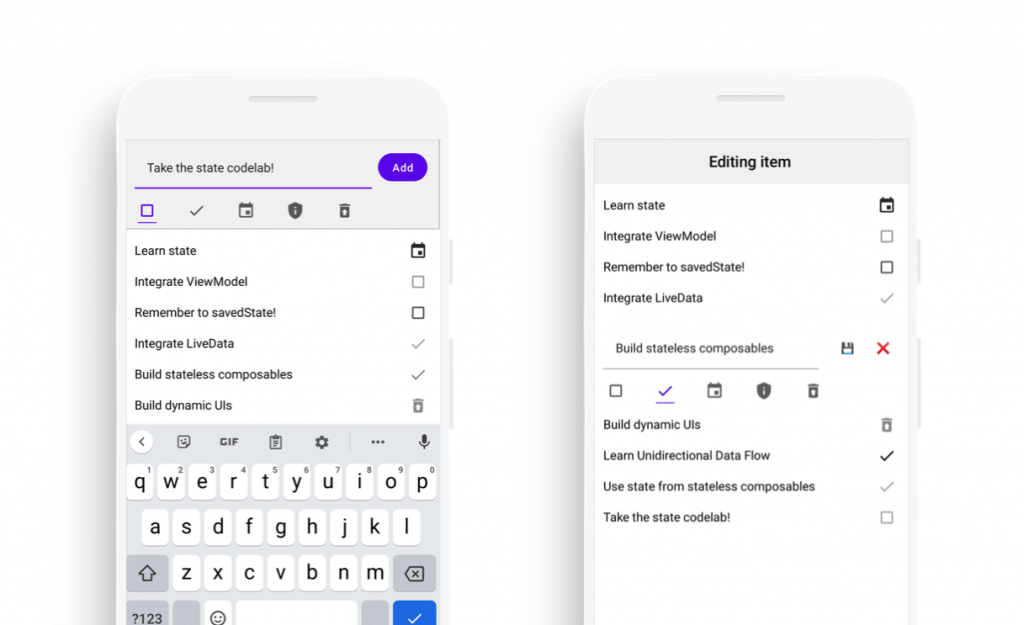
이 코드랩에서는 Jetpack Compose를 사용하면서 state를 어떻게 사용하고 생각해야하는지에 대해 탐색한다. 이를 수행 하기 위해 TODO애플리케이션을 만들 것이다. 코드랩에 맨 마지막 부분에서는 상호작용가능하고, 수정할 수 있는, TODO 목록을 보여주는 stateful한 UI를 갖게 된다.

다음 섹션에서는 단방향 데이터 흐름(Unidirectional Data Flow)에 대해서 배운다. 디자인 패턴의 일종으로 Compose를 사용할 때 상태를 표시하고 관리하는 방법을 이해하는 데 핵심이 된다.
What you’ll learn(당신이 배울 것)
- 단방향 데이터 흐름이란 무엇인가
- UI에서 state와 event에 대해서 어떻게 생각해야 하는가
- 컴포즈가 관리하는 state에서 ViewModel 및 LiveData 같은 아키텍처 컴포넌트를 어떻게 사용해야 하는가
- 컴포즈는 어덯게 상태를 이용하여 화면을 그리는가
- 호출자(caller)에게 상태를 이동할 때
- 컴포즈에서 내부적인 state 사용하기
- Compose의 state를 통합하기 위해 어떻게 State<T>를 사용해야 하는가
What you’ll need(당신이 필요한 것)
- 안드로이드 스튜디오 Arctic Fox
- 코틀린에 대한 지식
- Jetpack Compose basics 코드랩 선행학습 하기
- (@Composable 애노테이션과 같은) 컴포즈에 대한 기초 이해
- 컴포즈 레이아웃에 대한 친숙함. 예) Row 및 Column
- Modifier에 대한 친숙함. 예) Modifier.padding
- ViewModel 및 LiveData에 대한 기초적인 이해
What you’ll build(당신이 만들 것)
- 컴포즈에서 단방향 데이터 흐름을 사용하는 상호작용 가능한 TODO 앱

0개의 댓글