1. 소개
이 코드랩에서는 Jetpack Compose 의 테마 API를 사용하여 애플리케이션의 스타일을 지정 하는 방법을 배운다. 밝고 어두운 테마와 같은 여러 테마를 지원하여 애플리케이션 전체에서 일관되게 사용되도록 색상, 모양 및 타이포그래피를 사용자 지정하는 방법을 살펴보자.
무엇을 배울 것인가
이 코드랩에서는 다음의 내용을 배운다.
- 머티리얼 디자인 입문 및 브랜드에 맞게 커스터마이징 하는 법
- 컴포즈가 머티리얼 디자인 시스템을 구현하는 방법
- 앱 전체에서 색상, 폰트 및 모양을 정의하고 사용하는 방법
- 컴포넌트 스타일링 방법
- 밝고 어두운 테마를 지원하는 방법
무엇을 만들 것인가
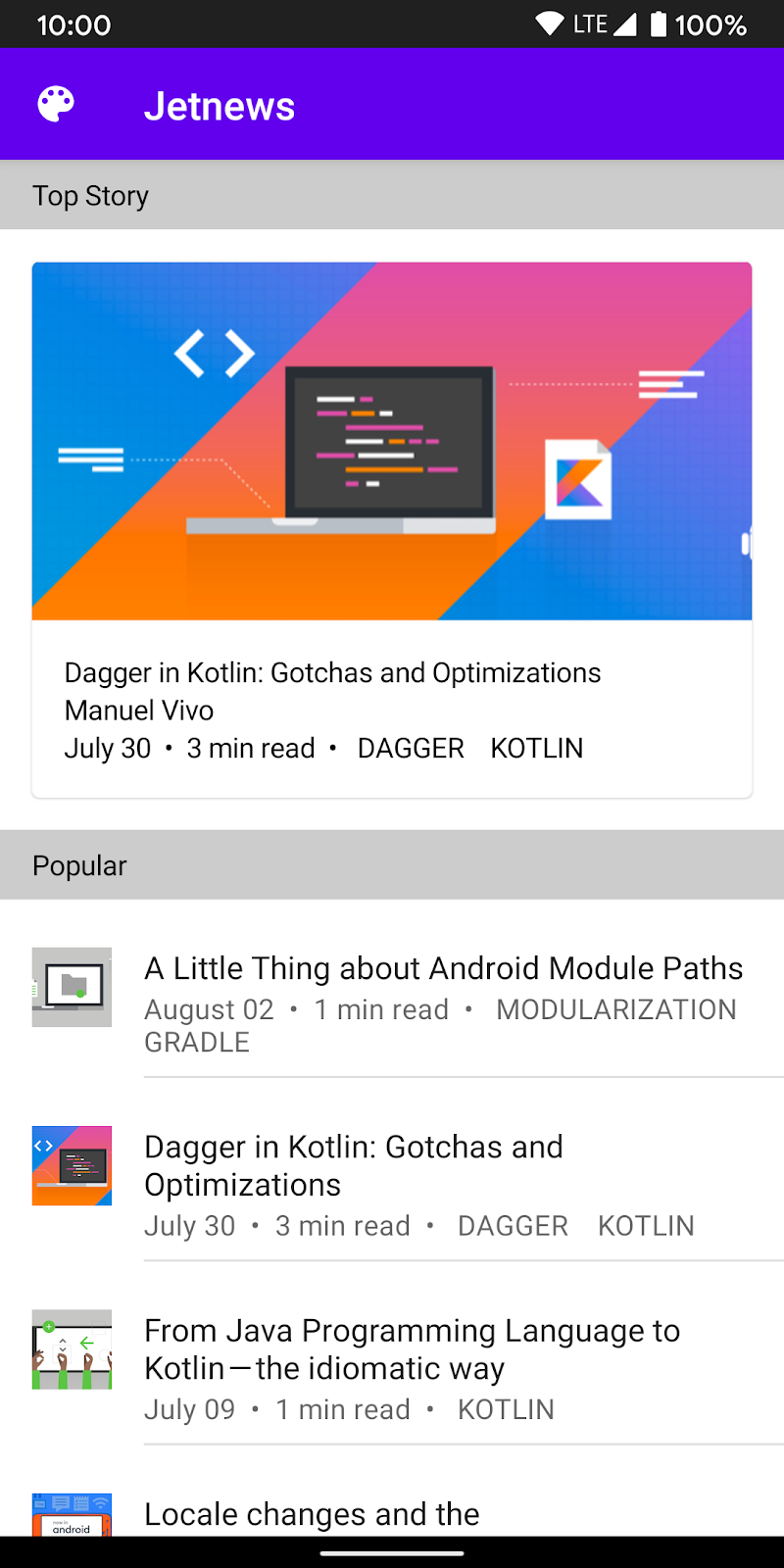
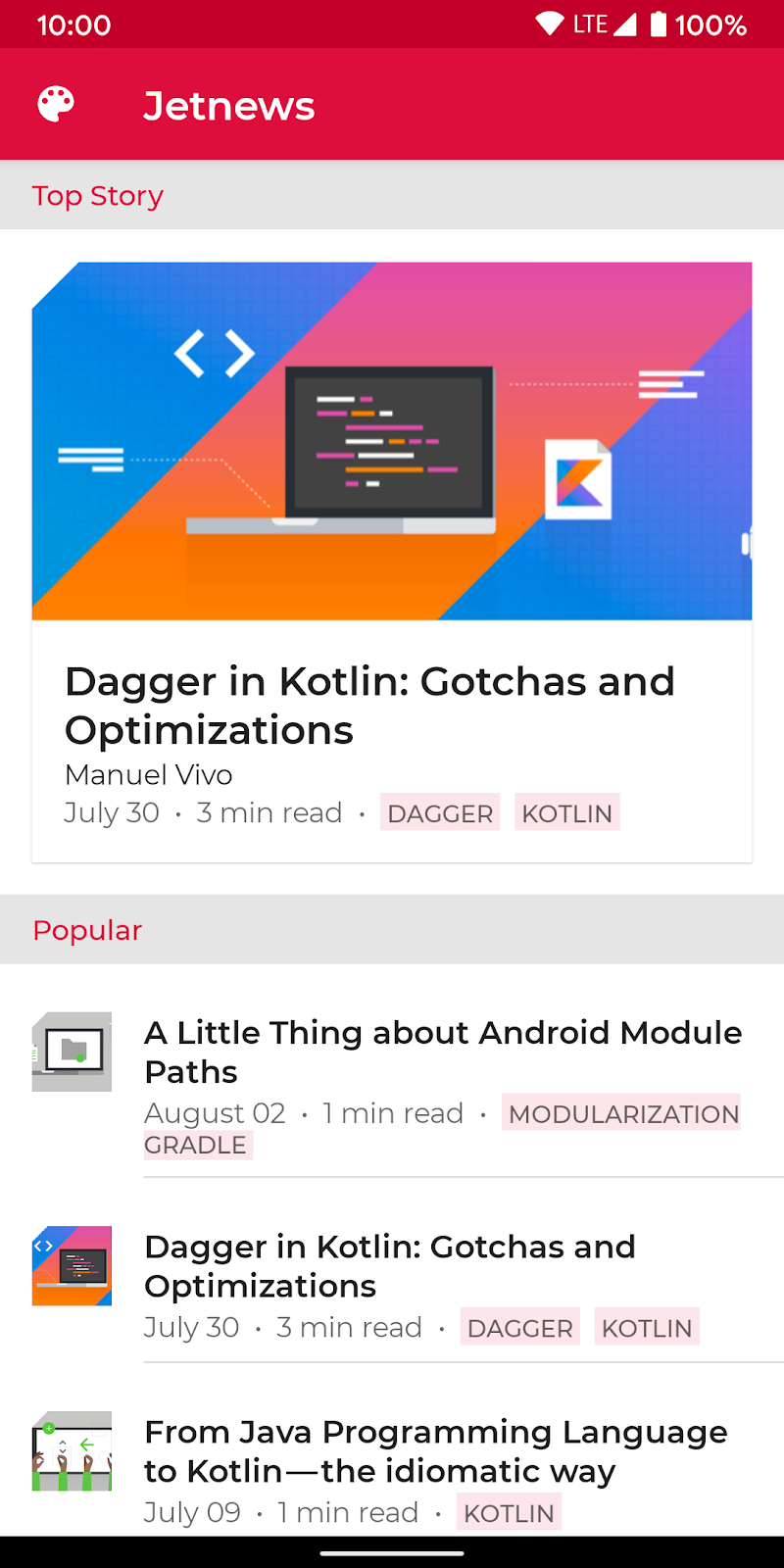
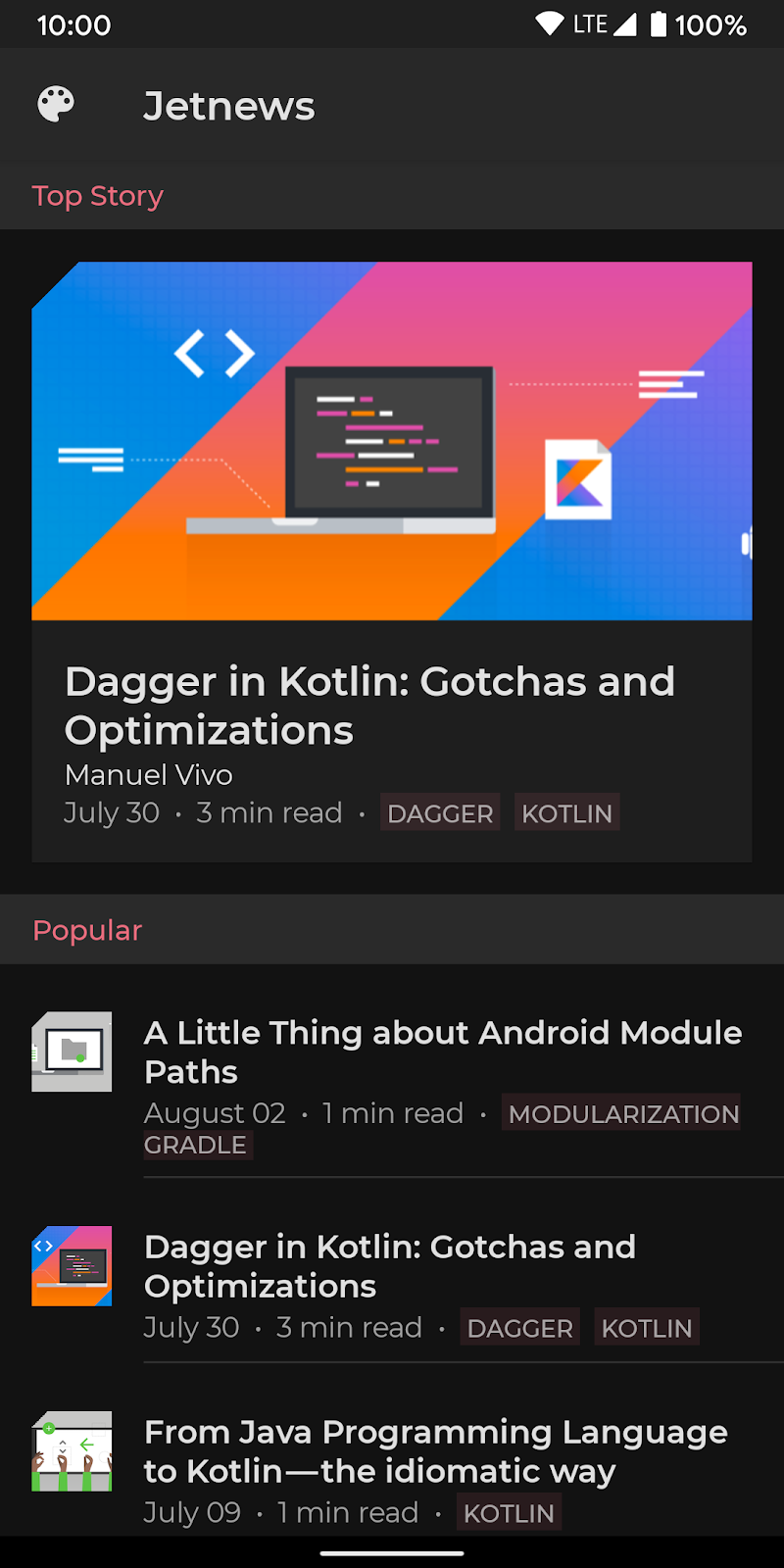
이 코드랩에서는 뉴스 읽기 앱을 스타일링한다. 우리는 스타일링되지 않은 애플리케이션으로 시작하여, 배운 내용을 애플리케이션 테마에 적용하고, 다크 테마를 지원한다.
 |  |  |
| Before: 스타일링이 되지 않은 앱 | After: 스타일링 된 앱 | After: 다크 테마 |
전제 조건
- 람다를 포함한 Kotlin 문법에 대한 경험
- Compose 의 기본 이해 .
- Compose 레이아웃에 대한 기본 지식( 예:
Row,Column및Modifier)

0개의 댓글