Jetpack Compose는 디지털 인터페이스를 만들기 위한 종합적인 디자인 시스템인 Material Design 의 구현을 제공한다. 머티리얼 디자인 컴포넌트 (Button, Card, Switch 등)는 머티리얼 테마를 기반으로 구축되며 이는 머티리얼 디자인을 커스터마이즈 하여 제품 브랜드를 더 잘 반영 하는 체계적인 방법이다. 머티리얼 테마는 색상 , 타이포그래피 및 모양 속성으로 구성된다. 이를 커스터마이즈하면 앱을 빌드하는 데 사용하는 컴포넌트들에 자동으로 반영된다.
Material Theming을 이해하면 Jetpack Compose 앱의 테마를 지정하는 방법을 이해하는 데 도움이 되고, 그래서 개념에 대한 간략한 설명을 하고자 한다. 머티리얼 테마에 이미 익숙하다면 건너뛰자.
색상(Color)
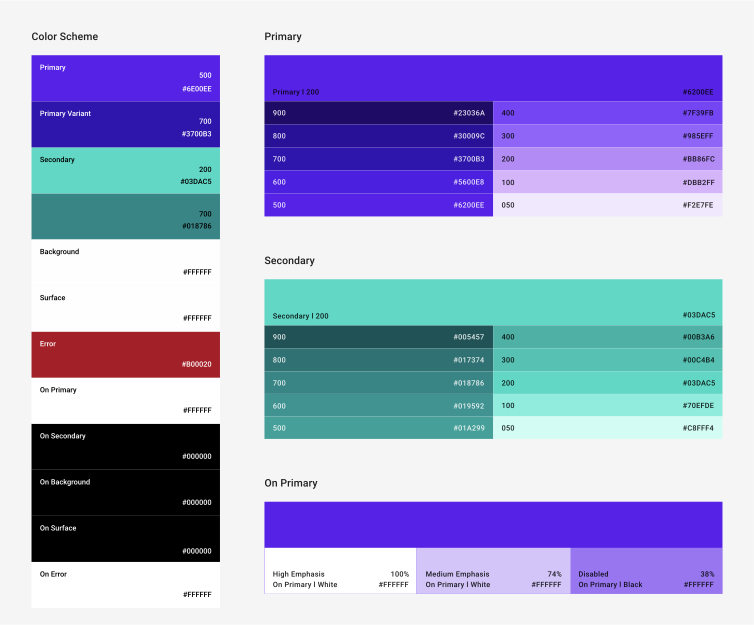
머티리얼 디자인은 앱 전체에서 사용할 수 있는 의미론적으로 이름이 지정된 여러 색상을 정의한다 .

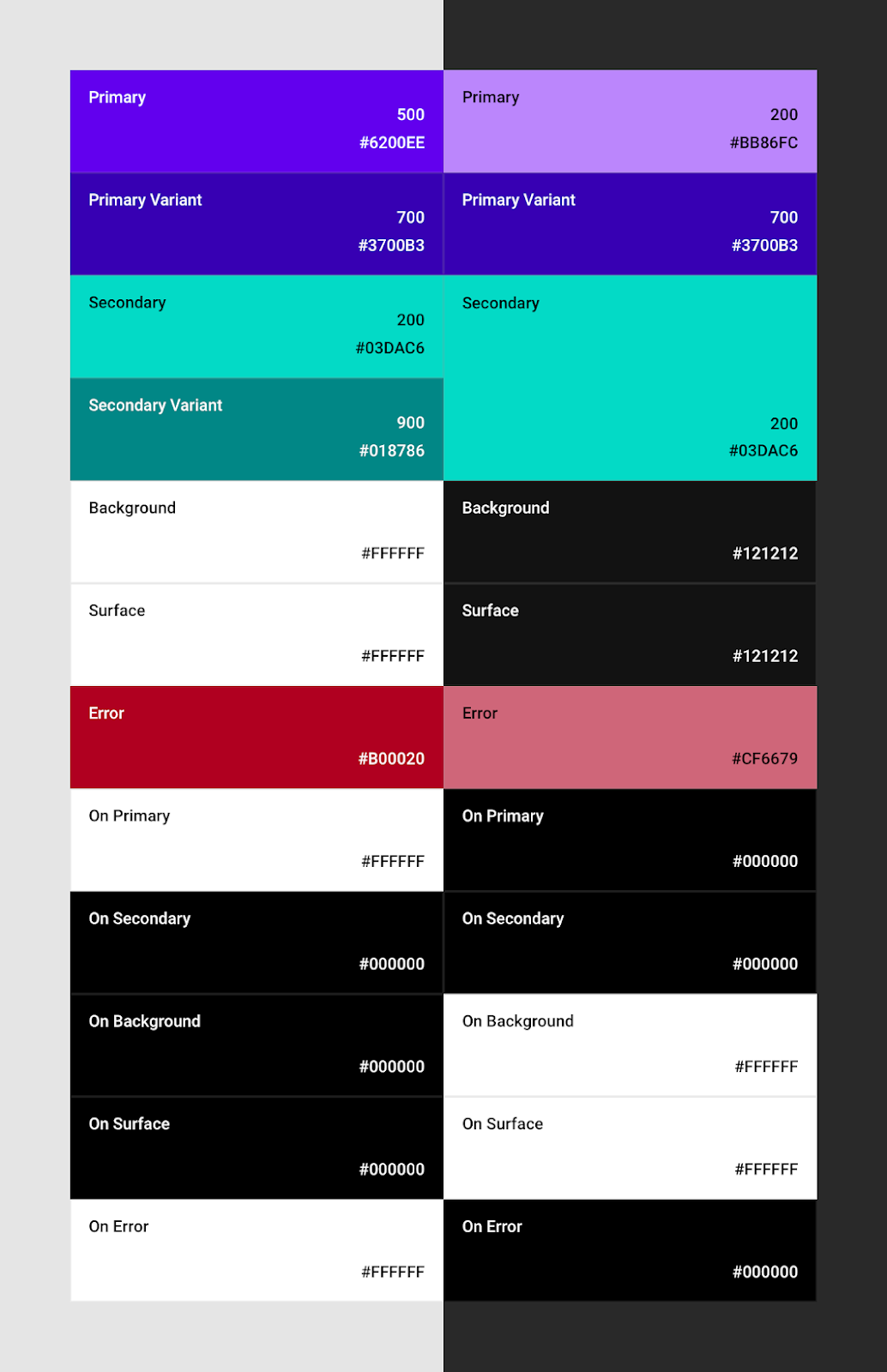
primary은 주요 브랜드 색상이고 secondary는 강조 색상을 제공하는 데 사용된다. 대비되는 영역에 대해 더 어둡거나 밝은 변형을 제공할 수 있다. 배경 및 표면(surface) 색상은 개념적으로 애플리케이션에서 “surface”에 해당하는 컴포넌트를 가지고 있는 컨테이너에 사용된다. 머티리얼은 또한 “on” 색상을 정의한다. 예를 들어 ‘surface’ 색상 컨테이너의 텍스트는 ‘surface’ 색상이어야 한다. 머티리얼 컴포넌트는 이러한 테마 색상을 사용하도록 구성된다. 예를 들어 기본적으로 플로팅 액션 버튼 은 색상이 secondary로 지정되고, Card는 기본적으로 surface등이 있다.
명명된 색상을 정의하면, 밝은 테마 및 어두운 테마 모두에 같은 대체 색상 팔레트를 제공할 수 있다.

또한 작은 색상 팔레트를 정의하고 앱 전체에서 일관되게 사용하도록 권장한다. Material color tool은 색상을 선택하고, 색상 팔레트를 만드는데 도움이 되며, 편한 조합을 보장한다.
타이포그래피(Typography)
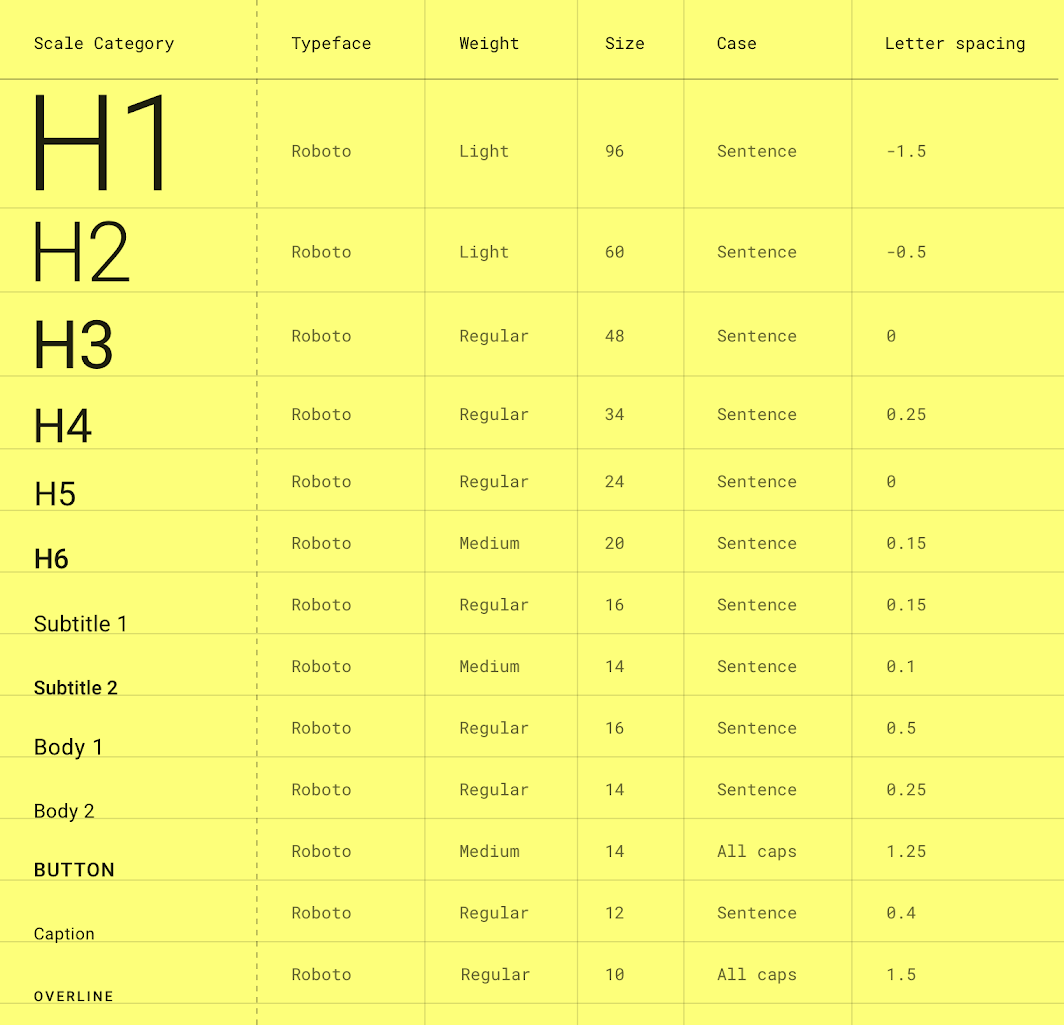
비슷하게도, 머티리얼은 의미론적으로 명명된 여러 스타일유형을 정의한다.

테마별로 서체 스타일을 다양하게 할 수는 없지만, 서체 스케일을 사용하면 애플리케이션 내에서 일관성을 높일 수 있다. 자신의 글꼴 및 기타 유형의 사용자 정의화를 공급하는 앱 등의 자료를 사용하는 컴포넌트에 반영된다. App Bar는 h6을 기본값으로 사용하고, Button은 button을 사용한다. 머티리얼 type scale generator tool는 서체 비율을 만드는데 도움이 될 수 있다.
형태(Shape)
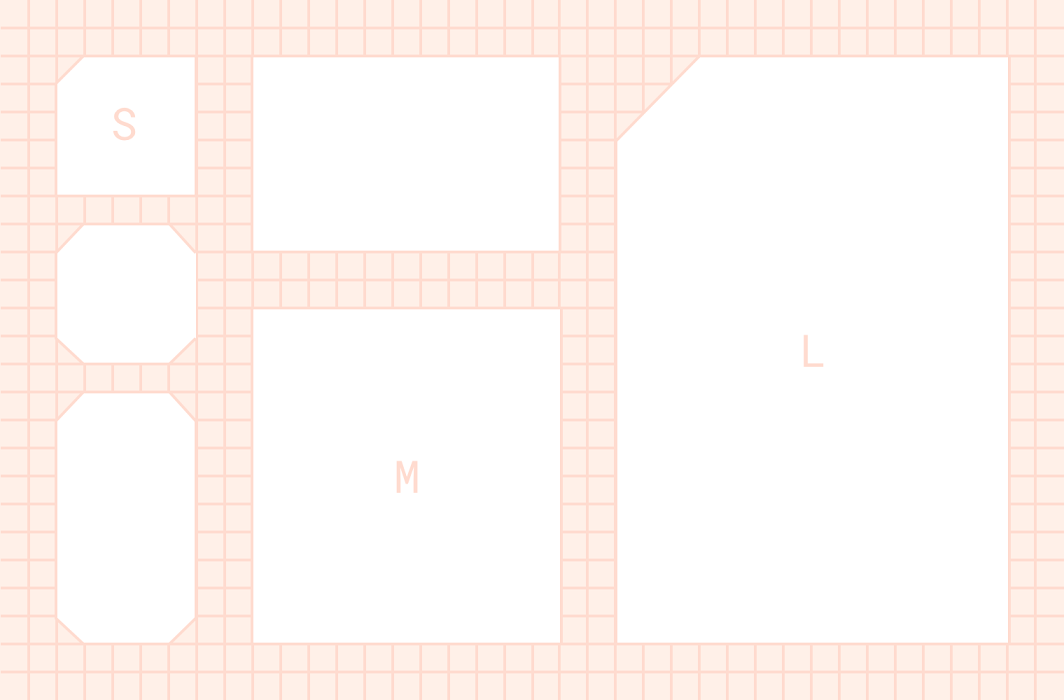
머티리얼은 shape를 체계적으로 사용하여 브랜드를 전달하도록 지원한다. 이는 3가지 카테고리로 정의한다. small, medium 및 large 컴포넌트; 각각의 모서리 스타일(각진 또는 둥근) 및 크기를 사용자 정의하여, 사용할 형태를 정의할 수 있다.

shape 테마를 커스터마이징 하는 것은 여러 컴포넌트에 전반적으로 반영된다. 예를 들어 Button 및 TextField 는 작은 shpae 테마를 사용하고, Card 및 Dialog 는 중간 크기를 사용 하며, Sheet 는 기본적으로 큰 모양 테마를 사용한다. 이 링크에 shape 테마에서 컴수정할 수 있는 모양에 대한 컴포넌트 매핑이 있으니 확인하자. 머티리얼 shape customization tool을 사용하면 shape 테마를 생성할 수 있다.
기준선(Baseline)
머티리얼은 “baseline” 테마로 기본 설정되어 있다. 즉, 보라색 색상 구성표, Roboto 서체 크기 및 위 이미지에서 볼 수 있는 약간 둥근 모양이다. 테마를 지정하거나 커스터마이징 하지 않으면 컴포넌트에서 기준 테마를 사용한다.

2개의 댓글
Jeremih · 2021년 11월 23일 10:20 오후
전혀 중요한 내용은 아닌데요
색상에 `카드는`이 `카Card는`으로 되있습니다
Charlezz · 2021년 11월 24일 12:51 오전
오오..감사합니다 ㅋㅋ 수정했습니다!