컴포즈에서 가장 간단한 Animation API부터 시작하자.
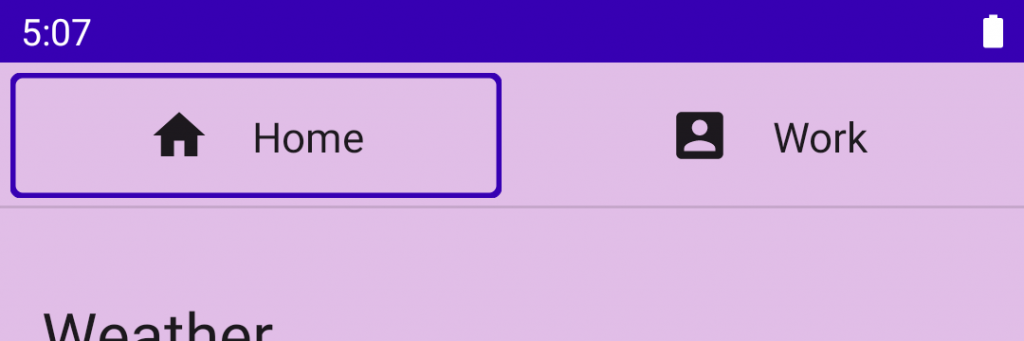
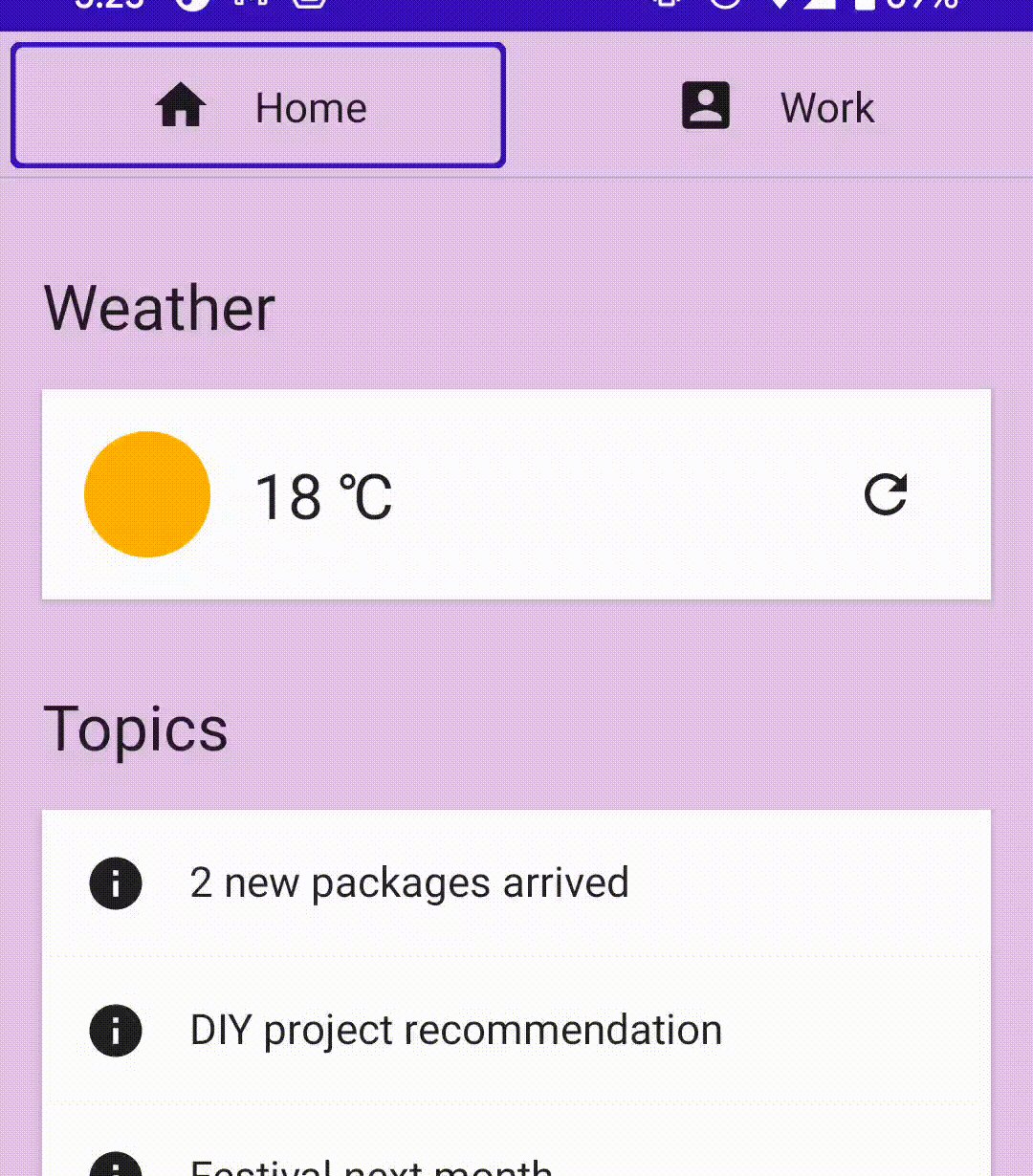
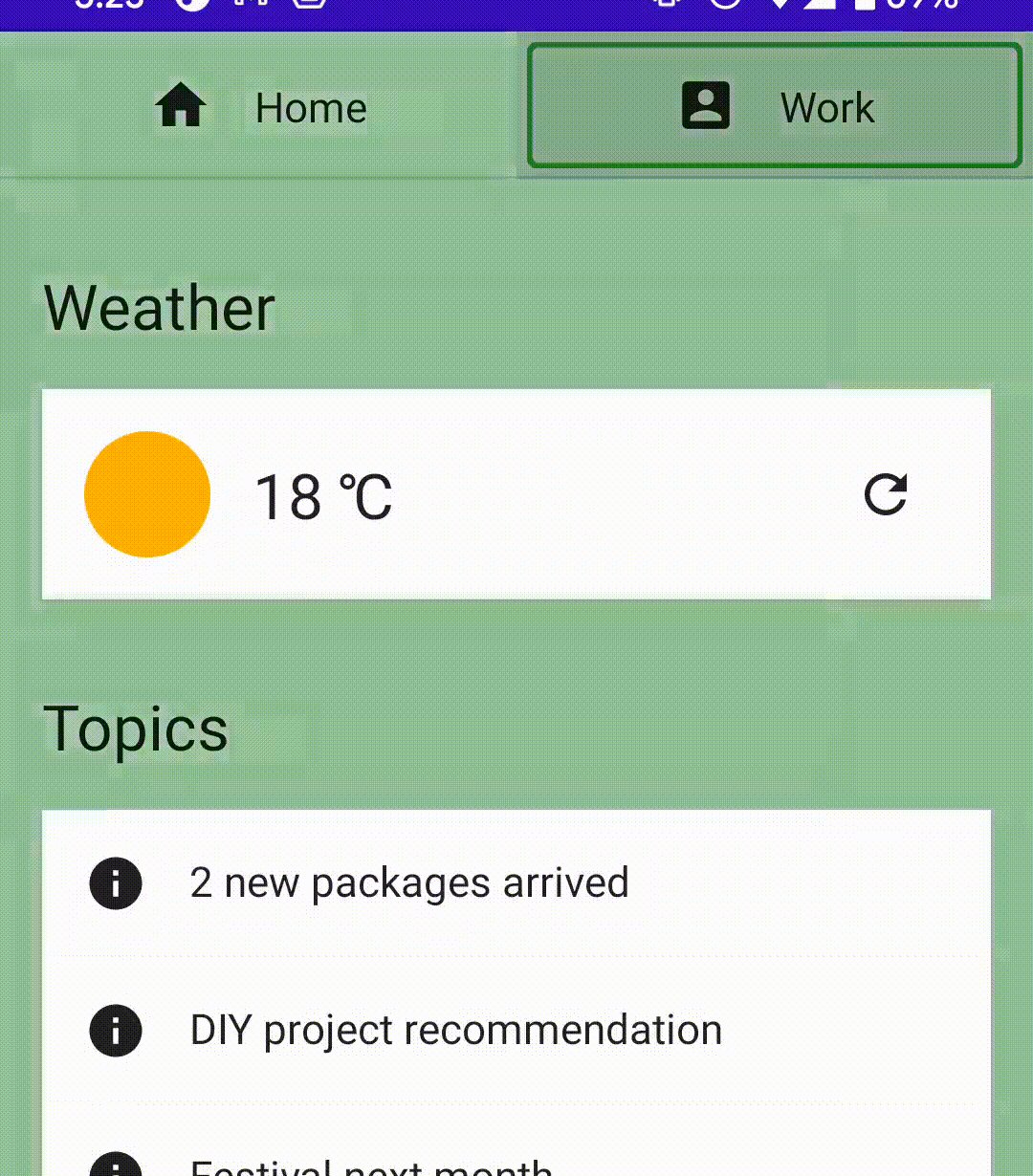
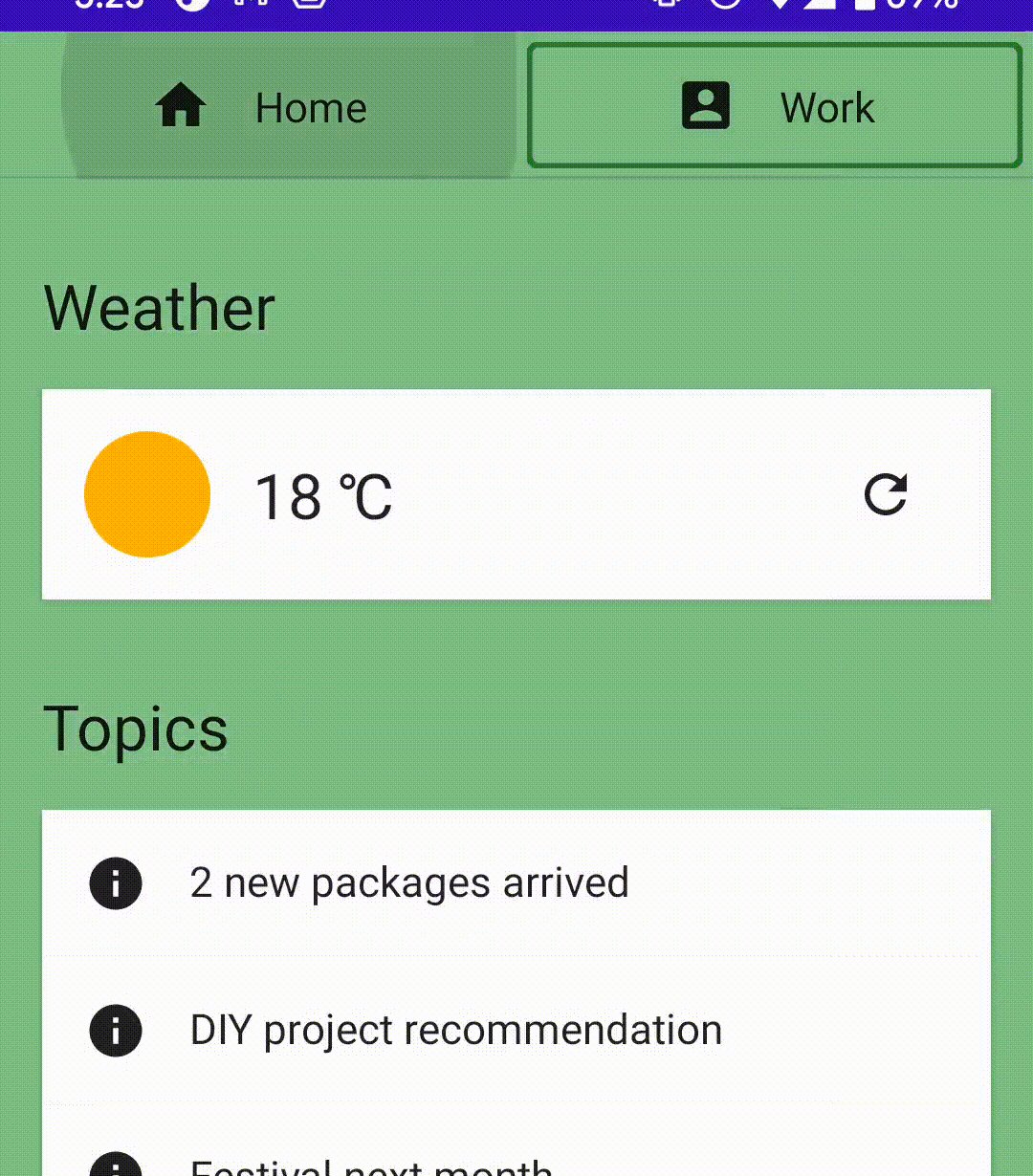
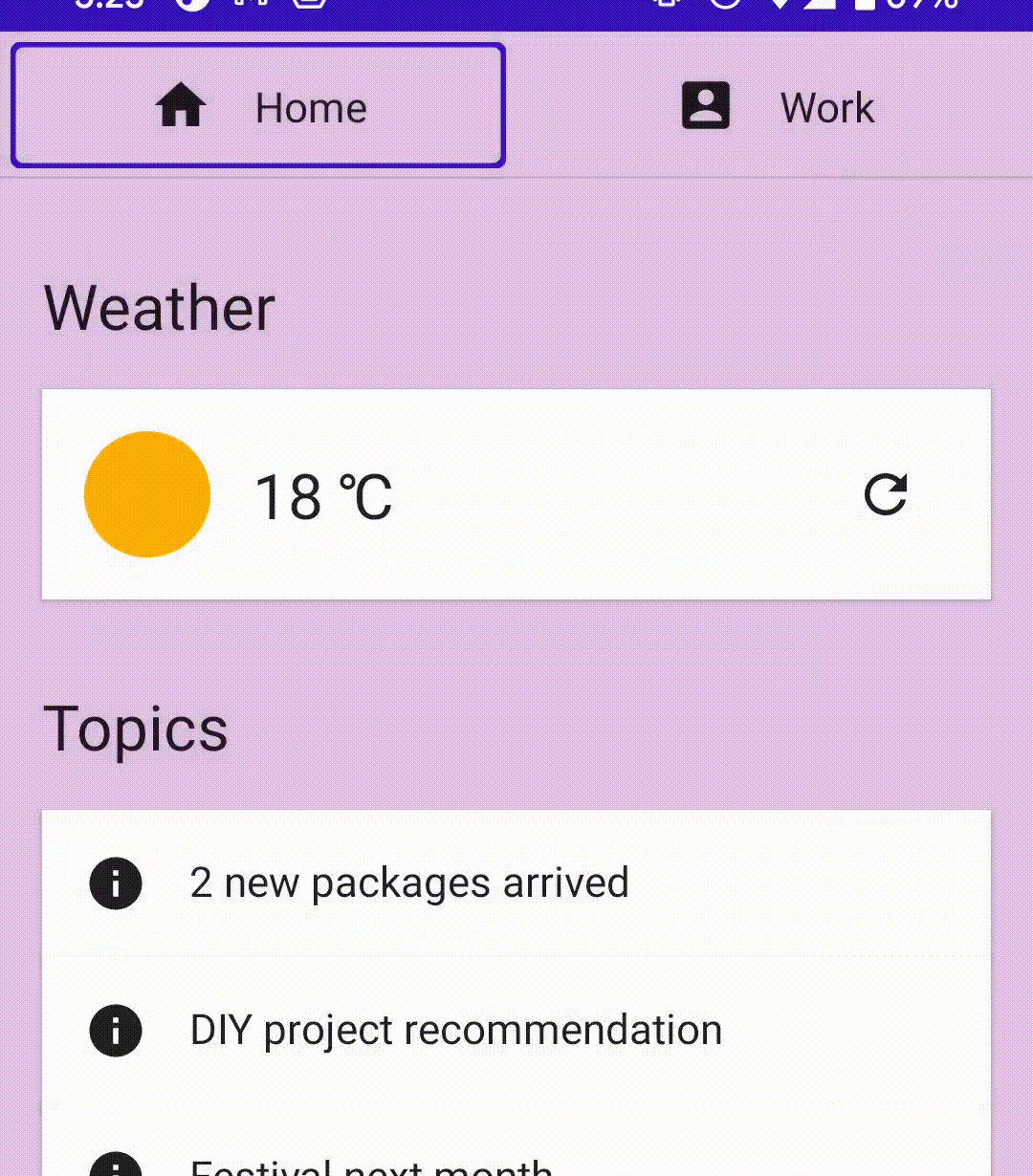
‘start‘ configuration을 실행하고 상단에서 “Home” 및 “Work” 버튼을 클릭하여 탭을 전환해 보자. 실제로 탭 내용을 전환하지는 않지만 컨텐츠 배경색이 변경되는 것을 확인할 수 있다.

TODO tool window에서 TODO 1을 클릭하고 이것이 어떻게 구현되는지 확인하자. Home 컴포저블 안에 있다.
val backgroundColor = if (tabPage == TabPage.Home) Purple100 else Green300여기서 tabPage는 State 객체에 의해 지원되는 Int다. 값에 따라 배경색이 보라색과 녹색 사이에서 전환된다. 이 값 변경을 애니메이션으로 만들고 싶다.
이와 같이 간단한 값 변경을 애니메이션화하기 위해, 우리는 animate*AsState API를 사용할 수 있다. 이 경우에는 animate*AsState 컴포저블의 해당 변형인 animateColorAsState로 변경하는 값을 간단히 래핑하여 애니메이션 값을 생성할 수 있다. 반환된 값은 State<T> 객체이므로 by 선언과 함께 local delegated property를 사용하여 일반 변수처럼 처리할 수 있다.
val backgroundColor by animateColorAsState(if (tabPage == TabPage.Home) Purple100 else Green300)
앱을 다시 실행하고 탭을 전환해보자. 이제 색상 변경이 애니메이션화된다.


0개의 댓글