이 코드랩에서는 Jetpack 컴포즈로 만든 UI를 테스트하는 방법을 배운다. 격리 테스트, 디버깅 테스트, 시맨틱 트리 및 동기화에 대해 배우면서 첫 번째 테스트를 작성한다.
전제조건
이 코드랩은 최신의 Android Studio Arctic Fox를 필요로 한다.
필요한 것
- 최신 안드로이드 스튜디오 Arctic Fox
- 코틀린 지식
- 컴포즈에 대한 기본적인 이해 (@Composable 애노테이션)
- Modifier에 대한 친숙함
- 이 코드랩을 보기 전에, Jetpack Compose basics 코드랩을 듣는 것을 고려해보자.
이 코드랩에 대한 코드 다운로드(Rally)
이 코드랩에서는 Rally Material study를 기초로 사용하여 진행한다. android-compose-codelabs Github 저장소에서 이를 찾을 수 있다. 클론 뒤 실행해보자.
$ git clone https://github.com/googlecodelabs/android-compose-codelabs.git다운로드 후, TestingCodelab 프로젝트를 열자.
클론하는 대신 대안으로, 두개의 zip파일을 다운로드 할 수도 있다.
Rally라고 불리는 앱을 포함한 TestingCodelab 폴더를 열자.
compose-codelabs 저장소에서 이 코드랩 진행에 대한 스타터 코드를 포함하고 있다.
이 코드랩을 위해 TestingCodelab 프로젝트를 사용한다.
TestingCodelab – 이 코드랩을 위한 start 및 finished 코드를 포함한 프로젝트
여러개의 git 브랜치들로 프로젝트가 구성되어 있다.
main – 이 프로젝트를 위한 스타터 코드, 이 코드랩을 완성하기 위해 이 프로젝트를 변경한다.
end – 이 코드랩에 대한 솔루션을 포함한다.
프로젝트 구조 검토하기
컴포즈 테스트는 instrumented 테스트이므로, 실행하려면 장치(물리적 장치 또는 에뮬레이터)가 필요하다.
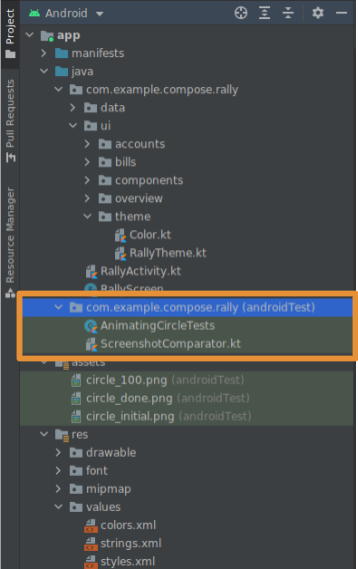
Rally에는 이미 일부 UI 테스트가 포함되어 있다. androidTest 소스셋에서 찾을 수 있다.

위 이미지는 새 테스트를 배치할 디렉토리다. 컴포즈 테스트가 어떻게 생겼는지 알아보려면, AnimatingCircleTests.kt 파일을 자유롭게 살펴보자.
Rally는 이미 설정되어 있지만, 새 프로젝트에서 Compose 테스트를 활성화하는 데 필요한 것은 해당 모듈 build.gradle 파일에 있는 테스트 종속성(dependencies)이다. 다음의 내용을 추가했는지 확인하자.
androidTestImplementation "androidx.compose.ui:ui-test-junit4:$version"
debugImplementation "androidx.compose.ui:ui-test-manifest:$rootProject.composeVersion"Note: 컴포즈 앱에서 테스트를 설정하는 방법에 대한 자세한 내용은 테스트 문서를 확인하자
자유롭게 앱을 실행하고 익숙해지자.

0개의 댓글