TopAppBarTest 파일 생성하기
AnimatingCircleTests.kt(app/src/androidTest/com/example/compose/rally)와 동일한 폴더에 새 파일을 만들고 TopAppBarTest.kt라고 이름을 짓는다.
컴포즈는 createComposeRule()을 호출하여 얻을 수 있는 ComposeTestRule과 함께 제공된다. 이 규칙을 사용하면 테스트 중인 Compose 콘텐츠를 설정하고, 상호 작용할 수 있다.
ComposeTestRule을 추가하기
class TopAppBarTest {
@get:Rule
val composeTestRule = createComposeRule()
// TODO: 테스트 추가하기
}격리된 테스트
컴포즈 테스트에서는 예를 들어 Espresso를 사용하여 Android View 에서 수행하는 것과 유사하게 앱의 메인 액티비티를 시작할 수 있다. createAndroidComposeRule을 사용하여 이 작업을 수행할 수 있다.
// 이 코드를 복사하지 말자.
@get:Rule
val composeTestRule = createAndroidComposeRule(RallyActivity::class.java)그러나 컴포즈를 사용하면 격리된 컴포넌트를 테스트하여 작업을 상당히 단순화할 수 있다. 테스트에 사용할 컴포즈 UI 콘텐츠를 선택할 수 있다. 이것은 ComposeTestRule의 setContent 메소드를 사용하여 수행되며, 어디에서나 호출할 수 있다(단 한 번만).
// 이 코드를 복사하지 말자.
class TopAppBarTest {
@get:Rule
val composeTestRule = createComposeRule()
@Test
fun myTest() {
composeTestRule.setContent {
Text("You can set any Compose content!")
}
}
}우리는 TopAppBar를 테스트하고 싶으므로, 그것에 집중하도록 하자. setContent 내에서 RallyTopAppBar를 호출하고, Android Studio가 매개변수 이름을 완성하도록 한다.
class TopAppBarTest {
@get:Rule
val composeTestRule = createComposeRule()
@Test
fun rallyTopAppBarTest() {
composeTestRule.setContent {
RallyTopAppBar(
allScreens = ,
onTabSelected = { /*TODO*/ },
currentScreen =
)
}
}
}테스트 가능한 컴포저블의 중요성
RallyTopApBar는 우리가 제어하는 가짜 데이터를 전달할 수 있도록, 제공하기 쉬운 세 가지 매개변수를 사용한다.
@Test
fun rallyTopAppBarTest() {
val allScreens = RallyScreen.values().toList()
composeTestRule.setContent {
RallyTopAppBar(
allScreens = allScreens,
onTabSelected = { },
currentScreen = RallyScreen.Accounts
)
}
Thread.sleep(5000)
}우리는 또한 어떤일이 일어나고 있는지 볼 수 있도록 sleep()을 추가한다. rallyTopAppBarTest를 마우스 오른쪽 버튼으로 클릭하고 “Run RallyTopAppBarTest()…“”을 클릭한다.

테스트에서 상단 앱 바(5초 동안)가 표시되지만 예상대로 보이지 않는다. 앱바는 라이트 테마를 갖고 있다.
그 이유는 바(bar)가 MaterialTheme 내에 있을 것으로 예상되는, Material Components를 사용하여 구축되기 때문이다. 그렇지 않으면 “baseline” 스타일 색상으로 대체된다.
Materialtheme에는 좋은 기본값이 있으므로 충돌되지 않는다. 테마를 테스트하거나 스크린샷을 찍지 않을 것이므로 생략하고, 기본 라이트 테마로 작업할 수 있다. 자유롭게 RallyTopAppBar를 RallyTheme로 감싸서 수정하자.
탭이 선택되었는지 확인하기
UI 요소 찾기, 속성 확인 및 작업 수행은 다음 패턴에 따라 테스트 규칙을 통해 수행된다.
composeTestRule{.finder}{.assertion}{.action}이 테스트에서는 “Accounts” 라는 단어를 찾아, 선택한 탭의 레이블이 표시되는지 확인한다.

사용 가능한 도구를 이해하는 좋은 방법은 Compose Testing Cheat Sheet 또는 테스트 패키지 참조 문서를 사용하는 것이다. 우리 상황에 도움이 될 수 있는 finder와 assertion을 찾아보자. 예) onNodeWithText, onNodeWithContentDescription, isSelected, hasContentDescription, assertIsSelected 등
각 탭에는 다른 콘텐츠 설명이 있다.
- Overview
- Accounts
- Bills
이를 알고, 콘텐츠 내용(content description)을 찾는 코드로 Thread.sleep(5000)을 교체하고, 해당 컨텐츠가 존재하는지 확인하자(assert).
@Test
fun rallyTopAppBarTest_currentTabSelected() {
val allScreens = RallyScreen.values().toList()
composeTestRule.setContent {
RallyTopAppBar(
allScreens = allScreens,
onTabSelected = { },
currentScreen = RallyScreen.Accounts
)
}
composeTestRule
.onNodeWithContentDescription(RallyScreen.Accounts.name)
.assertIsSelected()
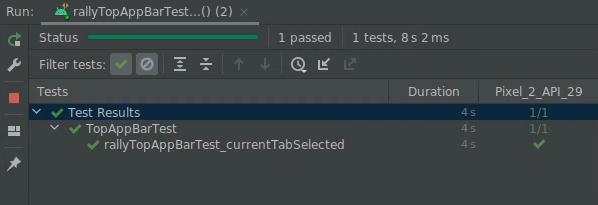
}이제 테스트를 다시 실행하면 녹색 테스트가 표시된다.

축하! 첫 번째 Compose 테스트를 작성했다. 개별적으로 테스트하는 방법과 finder 및 assertion을 사용하는 방법을 배웠다.
이 테스트는 상당히 간단했지만 컴포넌트(컨텐츠 설명 및 선택한 속성)에 대한 사전 지식이 필요했다. 다음 단계에서 사용할 수 있는 속성을 검사하는 방법을 배우자.

0개의 댓글