식물 세부 정보 화면에서 전체 화면 구조는 그대로 두고 식물에 대한 설명을 컴포즈로 마이그레이션하려 한다. 여기에서는 마이그레이션 계획 섹션에서 언급된 ‘컴포즈 및 View 함께 사용하기’ 마이그레이션 전략을 따르게 된다.
컴포즈는 UI를 렌더링하기 위해 호스트 액티비티 또는 프레그먼트가 필요하다. Sunflower에서는 모든 화면이 프레그먼트를 사용하므로 setContent 메서드를 사용하여 Compose UI 콘텐츠를 호스팅할 수 있도록, Android View인 ComposeView를 사용하게 된다.
XML 코드를 제거하기
마이그레이션을 시작해보자! fragment_plant_detail.xml을 열고 다음 작업을 수행하자.
- Code 뷰로 변경한다.
- NestedScrollView 내에서 ConstraintLayout 코드와 중첩된 TextView들을 제거한다.
(코드랩에서는 개별 항목을 마이그레이션할 때, XML 코드를 비교하고 참조하므로 코드를 주석 처리하면 유용하다) - compose_view를 View ID로 사용하는 대신, 컴포즈 코드를 호스팅할 ComposeView를 추가한다.
fragment_plant_detail.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/plant_detail_scrollview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:paddingBottom="@dimen/fab_bottom_padding"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
// Step 2) ConstraintLayout 및 하위 요소들을 주석처리 한다.
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/margin_normal">
<TextView
android:id="@+id/plant_detail_name"
...
</androidx.constraintlayout.widget.ConstraintLayout>
// End Step 2) 주석처리를 여기까지 한다.
// Step 3) ComposeView를 추가하여 컴포즈 코드를 호스팅한다.
<androidx.compose.ui.platform.ComposeView
android:id="@+id/compose_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.core.widget.NestedScrollView>컴포즈 코드 추가하기
이제 식물 세부 정보 화면을 컴포즈로 마이그레이션할 준비가 되었다!
코드랩 전체에서, plantdetail 폴더 아래의 PlantDetailDescription.kt 파일에 Compose 코드를 추가하게 된다. 그것을 열고 프로젝트에서 이미 사용할 수 있는 placeholder인 “Hello Compose!” 텍스트를 어떻게 가지고 있는지 확인하자.
plantdetail/PlantDetailDescription.kt
@Composable
fun PlantDetailDescription() {
Text("Hello Compose")
}이전 단계에서 추가한 ComposeView에서 이 컴포저블을 호출하여 화면에 표시해보자. plantdetail/PlantDetailFragment.kt를 열자.
화면에 데이터 바인딩을 사용하고 있으므로, composeView에 직접 액세스하고 setContent를 호출하여 화면에 Compose 코드를 표시할 수 있다. Sunflower는 머티리얼 디자인을 사용하므로 MaterialTheme 내에서 PlantDetailDescription 컴포저블을 호출한다.
plantdetail/PlantDetailFragment.kt
class PlantDetailFragment : Fragment() {
...
override fun onCreateView(...): View? {
val binding = DataBindingUtil.inflate<FragmentPlantDetailBinding>(
inflater, R.layout.fragment_plant_detail, container, false
).apply {
...
composeView.setContent {
// You're in Compose world!
MaterialTheme {
PlantDetailDescription()
}
}
}
...
}
}Note: Sunflower는 색상, 타이포그래피 및 모양에 대해 머티리얼 디자인을 사용하므로 합리적인 기본값을 제공하는 MaterialTheme 컴포저블을 사용하고 있다. 그러나 원하는 경우 고유한 테마 시스템을 사용할 수도 있다. 테마에 대한 자세한 내용은 공식문서를 확인하도록 하자.
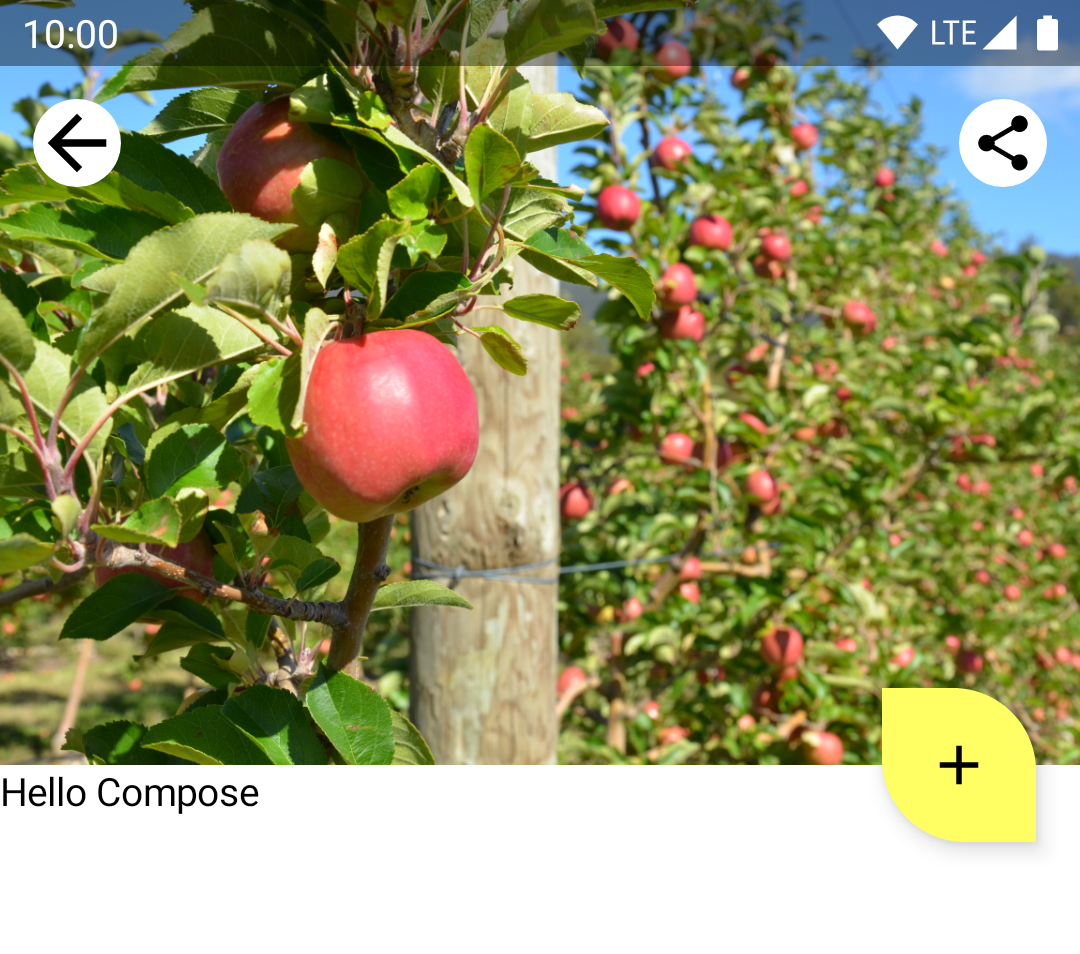
앱을 실행하면 “Hello Compose!”가 화면에 표시된다.


0개의 댓글