컴포즈로 마이그레이션된 식물 세부 정보의 텍스트 콘텐츠가 있다. 그러나 컴포즈가 올바른 테마 색상을 사용하지 않는다는 것을 눈치챌 수 있다. 녹색을 사용해야 할 때 식물 이름에 보라색을 사용한다.
이 초기 마이그레이션 단계에서, 컴포즈에서 처음부터 Material 테마를 다시 작성하는 대신 View 시스템에서 사용 가능한 테마를 상속하기를 원할 수 있다. Material 테마는 컴포즈와 함께 제공되는 모든 Material 디자인 컴포넌트와 완벽하게 작동한다.
컴포즈에서 View 시스템 MDC 테마를 재사용하려면, compose-theme-adapter를 사용할 수 있다. MdcTheme 함수는 호스트 컨텍스트의 MDC 테마를 자동으로 읽고, 라이트 테마와 다크 테마 모두에 대해 우리를 대신하여 MaterialTheme에 전달한다. 이 코드랩의 테마 색상만 필요하더라도, 라이브러리는 View 시스템의 모양과 타이포그래피도 읽어온다. (Mdc는 Material Desgin Component의 약자)
라이브러리는 이미 다음과 같이 app/build.gradle 파일에 포함되어 있다.
...
dependencies {
...
implementation "com.google.android.material:compose-theme-adapter:$rootProject.composeVersion"
...
}이를 사용하려면 MdcTheme에 대한 MaterialTheme 사용을 교체해야 한다. 예를 들어 PlantDetailFragment에서 다음과 같이 코드를 변경할 수 있다.
PlantDetailFragment.kt
class PlantDetailFragment : Fragment() {
...
composeView.apply {
...
setContent {
MdcTheme {
PlantDetailDescription(plantDetailViewModel)
}
}
}
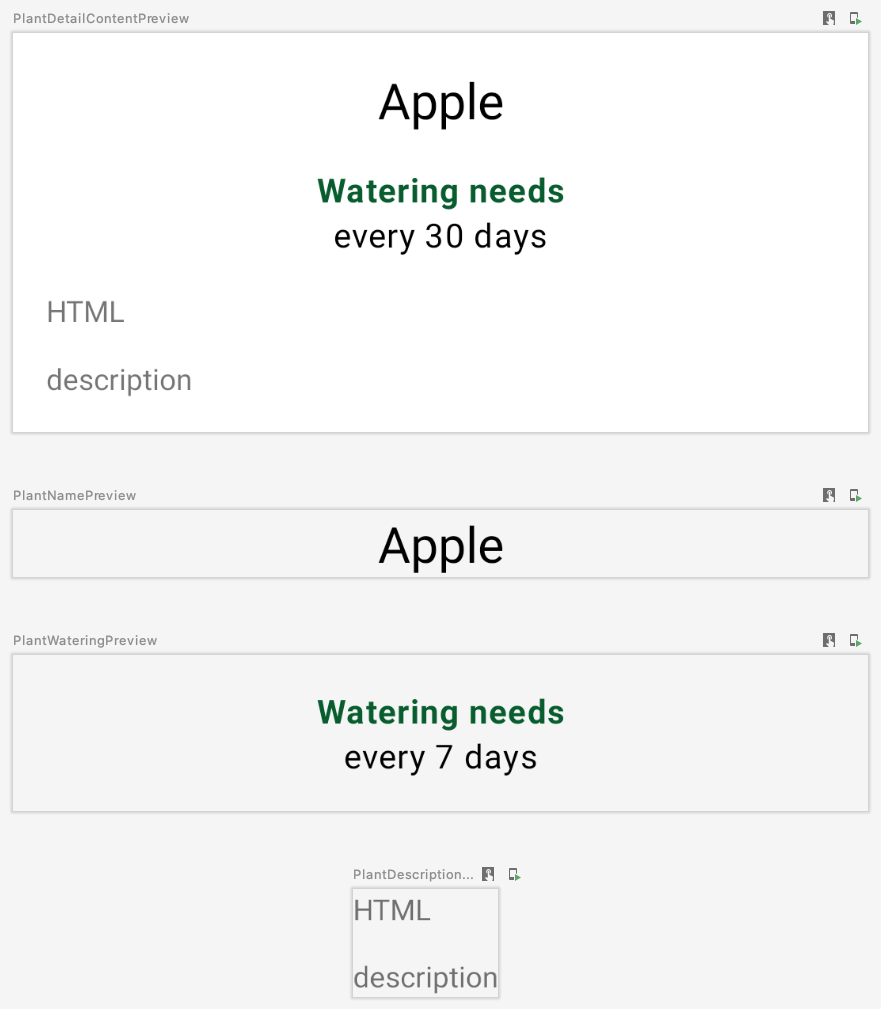
}PlantDetailDescription.kt 파일의 모든 컴포저블 미리보기는 다음과 같다.
PlantDetailDescription.kt
@Preview
@Composable
private fun PlantDetailContentPreview() {
val plant = Plant("id", "Apple", "HTML<br><br>description", 3, 30, "")
MdcTheme {
PlantDetailContent(plant)
}
}
@Preview
@Composable
private fun PlantNamePreview() {
MdcTheme {
PlantName("Apple")
}
}
@Preview
@Composable
private fun PlantWateringPreview() {
MdcTheme {
PlantWatering(7)
}
}
@Preview
@Composable
private fun PlantDescriptionPreview() {
MdcTheme {
PlantDescription("HTML<br><br>description")
}
}미리보기에서 볼 수 있듯이 MdcTheme는 styles.xml 파일의 테마에서 색상을 선택하고 있다.

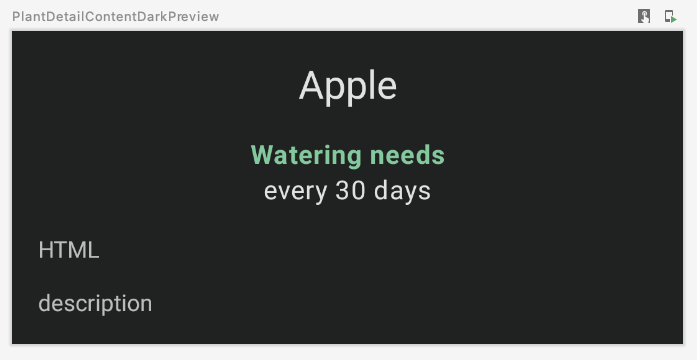
새 함수를 만들고 미리보기의 uiMode에 Configuration.UI_MODE_NIGHT_YES를 전달하여 어두운 테마의 UI를 미리 볼 수도 있다.
@Preview(uiMode = Configuration.UI_MODE_NIGHT_YES)
@Composable
private fun PlantDetailContentDarkPreview() {
val plant = Plant("id", "Apple", "HTML<br><br>description", 3, 30, "")
MdcTheme {
PlantDetailContent(plant)
}
}나이트 모드가 적용된 미리보기로 보면 다음과 같다.

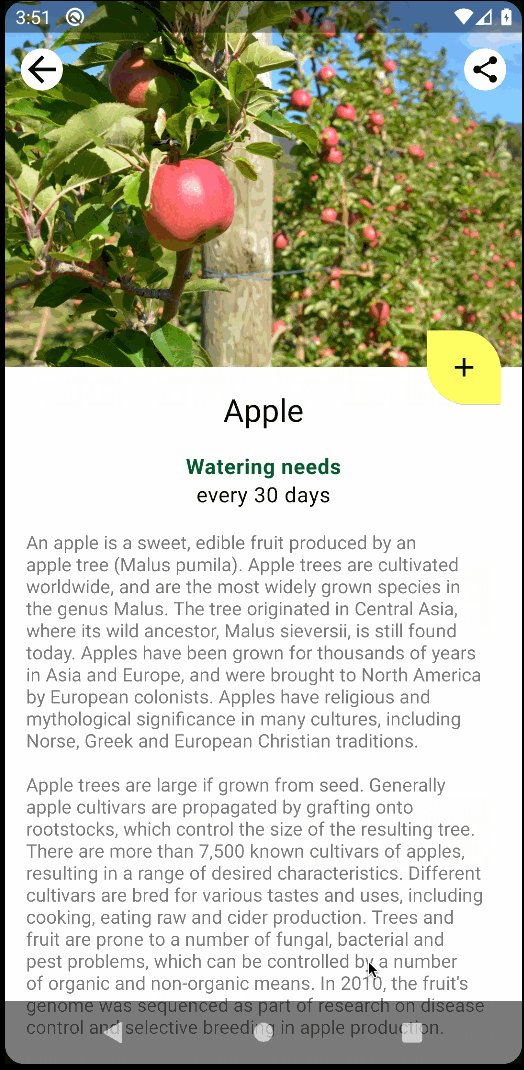
앱을 실행하면 라이트 테마와 다크 테마 모두에서 마이그레이션 전과 정확히 동일하게 작동한다.


0개의 댓글