Jetpack Compose란?
Jetpack Compose는 UI 개발을 단순화하도록 설계된 최신 툴킷으로, 간결한 반응형 프로그래밍 모델과 Kotlin 프로그래밍 언어의 쉬운 사용성을 결합한다.
프로젝트에 대한 Compose 설정은 공식문서를 참조하자.
Compose는 선언형 UI 툴킷이다.
컴포즈는 완전히 선언형 프로그래밍(Declarative programming) 방식이다.
App은 정적인 데이터만을 표현하지 않는다. 사용자 또는 시스템 등에 의해 변화무쌍한 동적인 데이터를 표현하게 된다. 즉, 데이터가 변경되면 UI도 변경되어야 하는 경우가 대다수다. 다음의 그림을 통해 고전적인 방식의 UI 변경 흐름을 살펴보자.
XML 레이아웃을 통해 TextView 또는 Button과 같은 UI를 만들고, 주어진 데이터를 UI에 반영하기 위해 setText(…)와 같은 명령을 개발자가 직접 입력하게 된다. 이를 명령형 프로그래밍(Imperative programming)이라 할 수 있다. 이러한 방식의 가장 큰 문제점은 UI 컴포넌트도 상태(데이터)를 가지고 있고, 개발자가 제어하는 Activity/Fragment/ViewModel 등에서 상태(데이터)를 가지고 있다는 점이다. 즉, 동등한 상태가 두개의 독립적인 상태로 존재하게 된다. 이러한 부분 때문에 초창기 안드로이드 개발방식에서는 변경된 데이터와 UI의 상태가 일치 하지 않는 문제가 종종 발생했었다. 그렇기 때문에 데이터바인딩이라는 기법을 통해 동적인 데이터와 UI 현재 상태를 일관되게 하는 프로그래밍 방식을 지금까지 고수해왔다.
그렇다면 Compose는 어떨까?
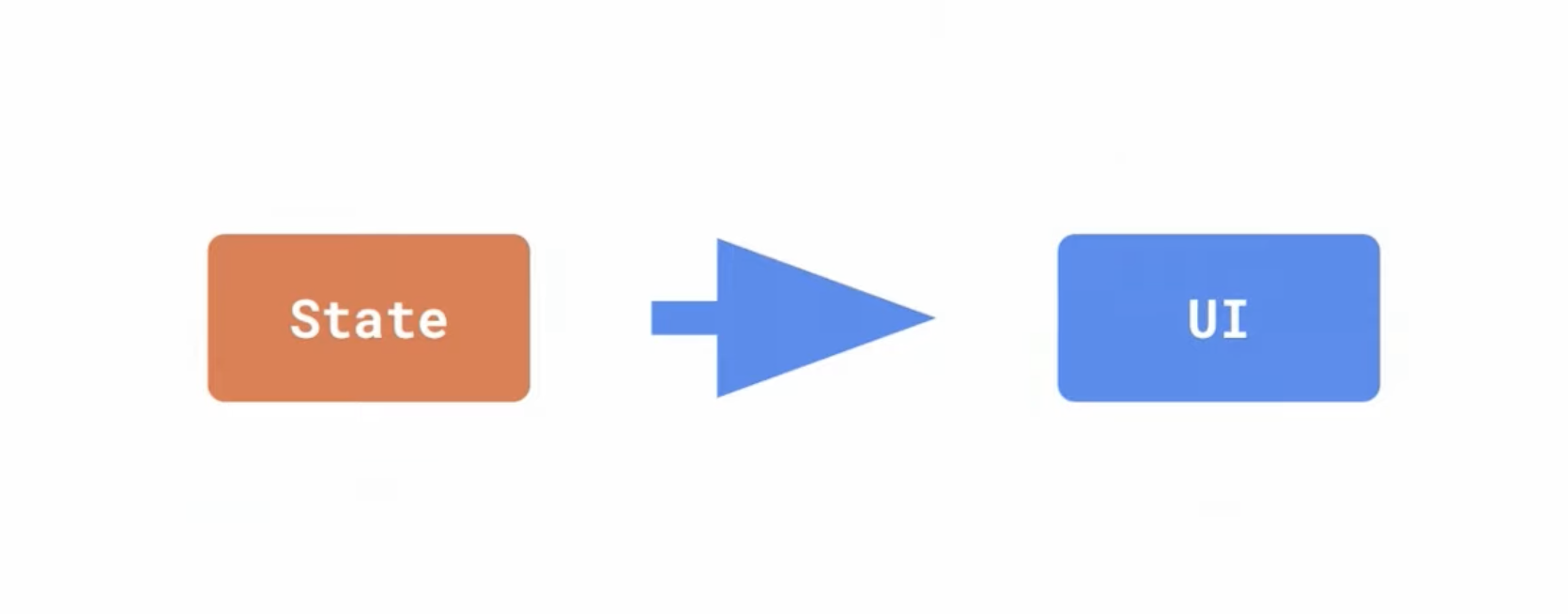
선언형 UI라는 것을 간단히 설명하자면, “UI는 이렇게,저렇게 구성해야 돼!” 라는 정의자체만 하고 그 뒤에 동작하는 부분은 개발자가 관여하지 않는 것을 말한다. 아래의 그림을 살펴보자.
Compose를 사용하면 개발자는 더 이상 UI를 제어하는 것에 대해 관여하지 않는다. 그저 개발자는 상태를 관리하는데 집중할 수 있게 된다. 상태에 따른 UI만 선언적으로 미리 정의하고, 현재의 상태를 Compose에게 넘겨주기만 하면된다. 데이터가 변경되면 Compose는 자동으로 다시 UI 계층 구조를 갱신하게 된다.
@Composable
Compose는 데이터를 UI 계층 구조로 변환하는 일련의 함수를 호출하여 UI를 구성하게 되는데, 이때 호출되는 함수는 @Composable이라는 애노테이션을 사용하여 선언하게 된다.
@Composable을 사용하여 선언하는 함수를 Composable 함수라고 한다. Compose는 선언한 Composable 함수를 통해 시간이 지남에 따라 UI를 갱신하고 유지 관리할 수 있도록 한다.
Composable 함수는 또 다른 Composable 함수를 호출할 수 있는데, 이러한 기능덕에 작은 UI단위로 Composable 함수를 정의하여 UI를 독립적으로 편집하고, 조합하여 전체적인 UI를 구성할 수 있게 된다.
Compose 프로젝트 만들고 시작하기
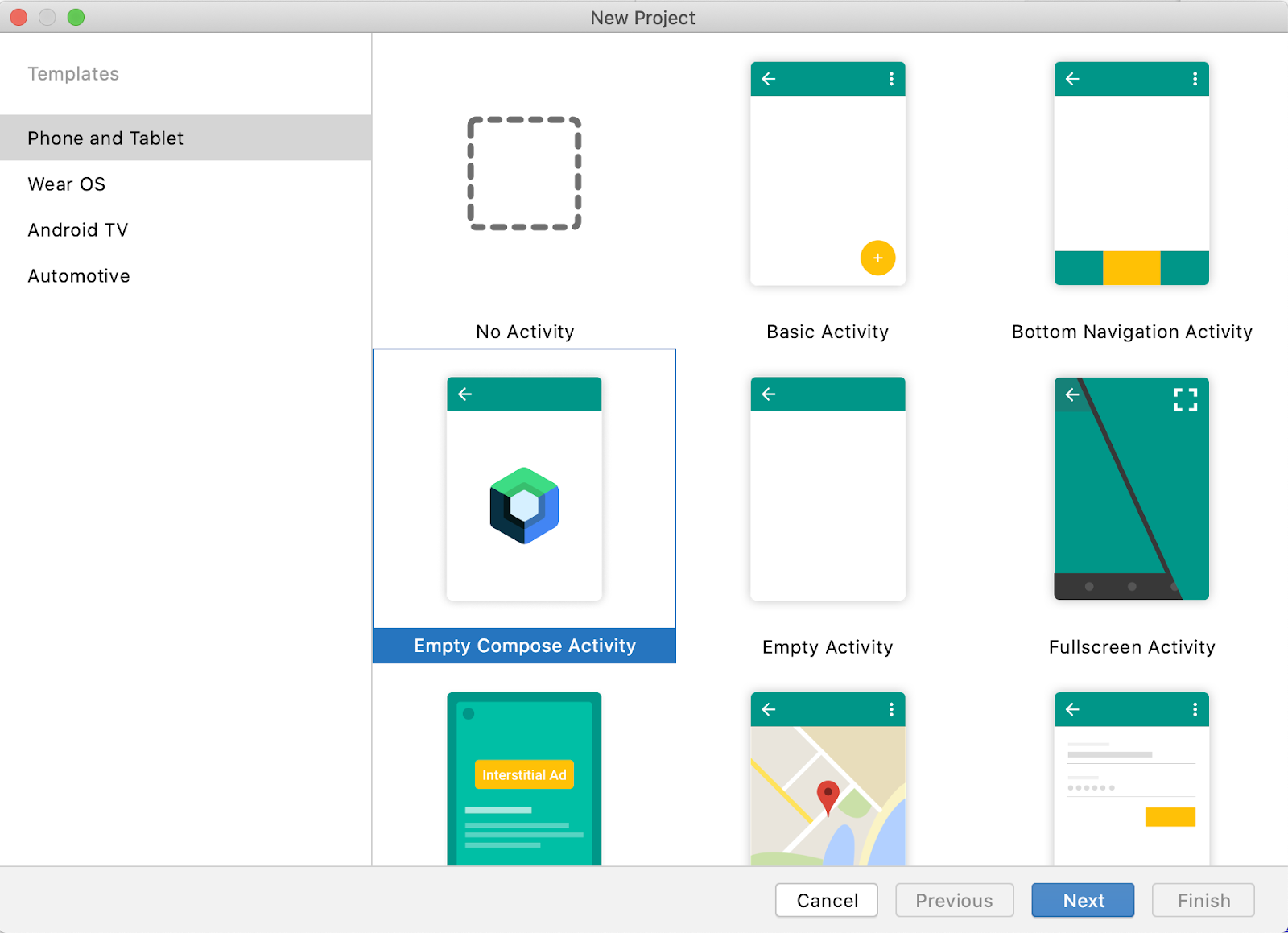
File > New > New Project를 눌러 Empty Compose Activity를 선택하자.
프로젝트를 생성하고 나면, MainActivity에 다음과 같은 코드가 생성되어 있다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
BasicsCodelabTheme {
// A surface container using the 'background' color from the theme
Surface(color = MaterialTheme.colors.background) {
Greeting("Android")
}
}
}
}
}
@Composable
private fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
BasicsCodelabTheme {
Greeting("Android")
}
}
BasicsCodelabTheme과 같은 theme 코드는 앱 이름을 따라가므로 예제코드와는 다를 수 있다.
Composable 함수 선언하기
composable 함수는 @Composable 애노테이션만 붙은 그냥 일반적인 함수다. 다음 Greeting 함수를 살펴보자.
@Composable
private fun Greeting(name: String) {
Text(text = "Hello $name!")
}
이 함수는 주어진 name이라는 문자열을 라이브러리에서 제공하고 있는 Text라는 composable 함수에 전달하고 있다.
이 함수를 사용하는 MainActivity 코드를 잠시 살펴보자.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
BasicsCodelabTheme {
// A surface container using the 'background' color from the theme
Surface(color = MaterialTheme.colors.background) {
Greeting("Android")
}
}
}
}
}
setContentView를 호출하여 xml 레이아웃을 전개하던 기존방식과는 다르게 setContent라는 함수를 호출하고 여기에 composable 함수를 인자로 전달하고 있다.
BasicsCodeTheme은 테마를 적용하는 방법중하나로 나중에 알아보기로 하고 지금은 그냥 넘어가자.
Surface과 MaterialTheme은 머테리얼 디자인과 관련된 개념으로써, 당신의 UI/UX 생성을 돕기 위하 구글이 만든 디자인 시스템을 의미 한다. 일단 넘어가자.
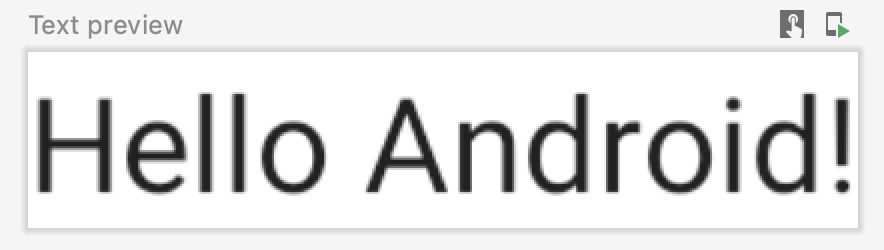
Android Studio preview(미리보기)를 사용하기 위해서 composable 함수에 @Preview 애노테이션을 붙이고 빌드하여 확인할 수 있다. 이미 프로젝트 생성시 포함된 DefaultPreview 함수를 통해 확인해보자.
@Preview(showBackground = true, name = "Text preview")
@Composable
fun DefaultPreview() {
BasicsCodelabTheme {
Greeting(name = "Android")
}
}





0개의 댓글