UI 수정하기
Greeting 함수의 배경색을 변경해보자. ‘Text’ composable 함수를 ‘Surface’ composable 함수로 감싸고, Surface의 색상을 MaterialTheme.colors.primary로 변경해보자.
@Composable
private fun Greeting(name: String) {
Surface(color = MaterialTheme.colors.primary) {
Text (text = "Hello $name!")
}
}
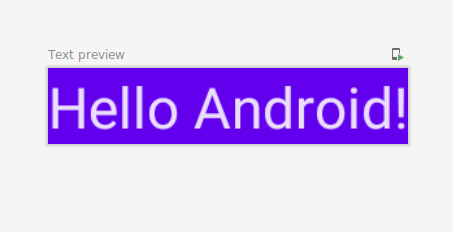
Surface로 감싸진 내부의 컴포넌트은 배경색이 다음과 같이 변경될 것이다.
근데 자세히 보면 텍스트가 흰색으로 변경 되었다. 왜!?
androidx.compose.material.Surface는 좋은 사용자 경험을 위해, 독단적이긴 하지만 미리 정의된 기본값과 패턴을 적용한다. Compose의 Material 구성 요소는 androidx.compose.foundation 위에 구축된다. foundation 컴포넌트는 필요한 경우 앱에서도 접근하여 변경 할 수 있다.
위의 경우에 Surface의 배경색이 primary로 설정되면 텍스트는 onPrimary 색상을 사용하도록 정의되어있다. 앱에 테마를 적용하는 방법은 나중에 다시 다뤄보자.
Modifier 사용하기
Surface 및 Text와 같은 대부분의 Compose UI 요소들은 추가적으로 modifier 인자를 수용한다. Modifier는 UI가 어떻게 전개되고, 나타나고, 상위 레이아웃내에서 어떻게 동작할지를 정의한다.
예를들어 padding을 적용하고 싶다면 Modifier.padding()을 사용할 수 있다.
@Composable
private fun Greeting(name: String) {
Surface(color = MaterialTheme.colors.primary) {
Text(text = "Hello $name!", modifier = Modifier.padding(24.dp))
}
}
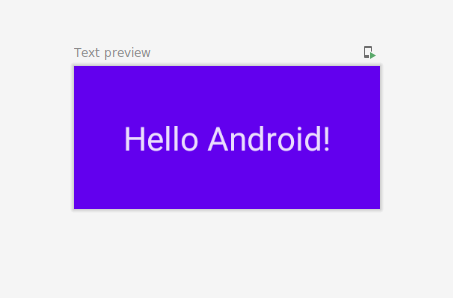
이제 Build & Refresh를 누르면 다음과 같이 변경된 내용이 나타난다.
Composable 함수 재사용하기
UI에 더 많은 요소가 추가 될 때마다, 더 많은 계층이 생성된다. 함수블럭이 너무 많아지면 코드를 읽기가 어려워진다. 재사용 가능하도록 작은 컴포넌트로 함수를 만들면, 앱에서 사용되는 ‘UI 라이브러리’를 쉽게 구축할 수 있다. 각각은 화면의 작은 부분을 담당하며 독립적으로 편집할 수 있다.
MyApp이라는 Composable함수를 만들어서 Greeting 함수를 포함시켜보자.
@Composable
private fun MyApp() {
Surface(color = MaterialTheme.colors.background) {
Greeting("Android")
}
}
onCreate 콜백내에 사용한 코드를 깨끗이 정리하고, MyApp composable 함수를 재사용하여 중복코드를 피하고, preview로 확인할 수 있다. 정리한 코드는 다음과 같이 생겼을 것이다.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
BasicsCodelabTheme {
MyApp()
}
}
}
}
@Composable
private fun MyApp() {
Surface(color = MaterialTheme.colors.background) {
Greeting("Android")
}
}
@Composable
private fun Greeting(name: String) {
Surface(color = MaterialTheme.colors.primary) {
Text(text = "Hello $name!", modifier = Modifier.padding(24.dp))
}
}
@Preview(showBackground = true)
@Composable
private fun DefaultPreview() {
BasicsCodelabTheme {
MyApp()
}
}



0개의 댓글