비트맵 형식과 달리 벡터형식은 수학적인 연산으로 이미지를 표현한다. 그렇기 때문에 확대해도 품질이 떨어지지 않으며, 일반적으로 용량이 적어 버튼, 아이콘과 같은 이미지를 표현하는데 많이 사용된다.
일반적으로 벡터형식의 이미지는 SVG포맷을 이용하게 되는데, 안드로이드 앱 개발에서는 SVG파일을 직접적으로 참조 할 순 없다. Vector형식의 Drawable로 변경하기 위해 일반적으로 SVG를 XML 포맷으로 컨버팅하게 되는데, 오늘은 이 방법대신 Svg to Compose 플러그인을 사용하여 ImageVector 로 변경하는 방법에 대해서 알아보고자 한다.
설치
Preferences > Plugins > Marketplace 에서 ‘svg to compose‘를 검색하여 설치하거나, 링크를 통해 설치할 수 있다.
사용법
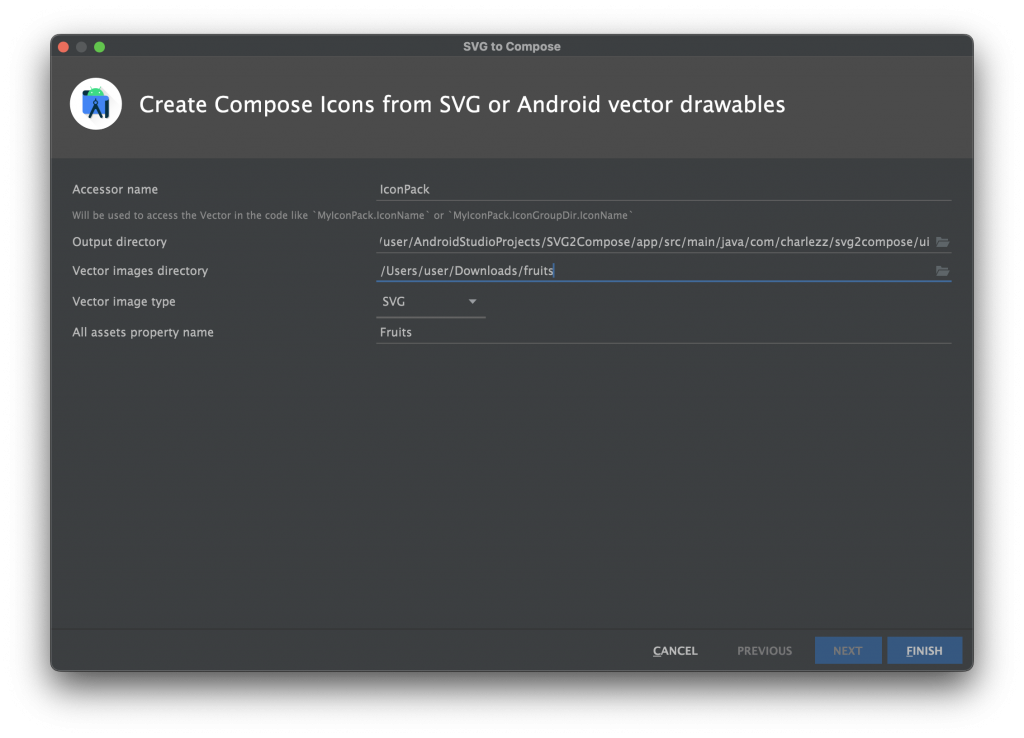
1. File > New > Jetpack Compose ImageVector 로 이동하여 필요한 내용을 입력한 뒤 Finish를 누른다

- Accessor name : ImageVector에 접근하기 위한 이름
- Output directory : 변환된 ImageVector 들이 출력될 디렉토리 경로
- Vector images directory : SVG 파일들이 포함된 디렉토리 경로
- Vector image type : SVG 선택
- All assets property name : 변환된 아이콘 목록의 변수명
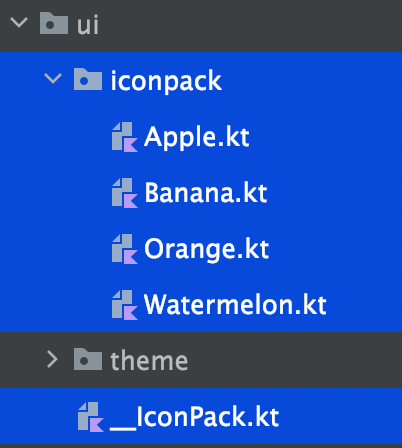
2. ImageVector 파일들이 생성된 것을 확인할 수 있다.

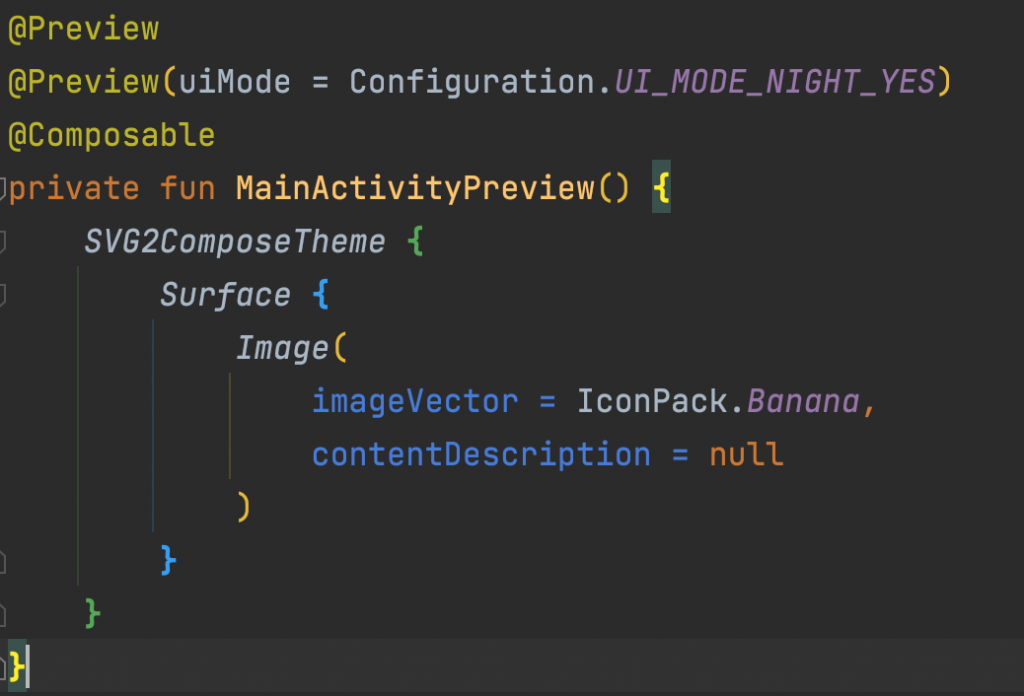
3. 입력한 Accessor name과 파일명을 통해 ImageVector에 접근하자.

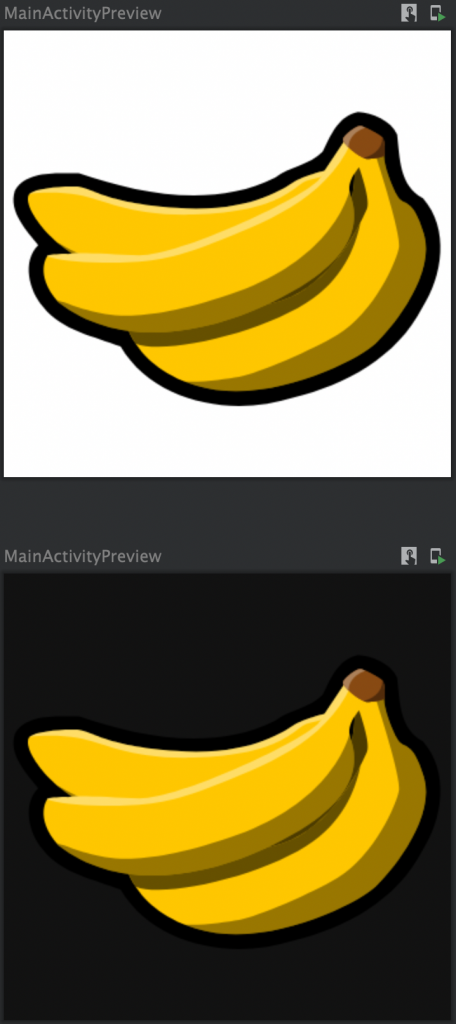
4. 쨔쟌!

마치며
이 플러그인은 github의 svg-to-compose 로부터 시작되었으며, 해당 리파지토리에 가보면 이 프로젝트를 시작한 이유와 어떤식으로 동작하는지에 대한 설명이 나와있다.
이 플러그인의 장단점을 하나씩 꼽자면, 벡터 리소스를 코틀린 파일로 관리할 수 있다는 장점과 미리보기가 어렵다는 단점이 있다.

2개의 댓글
성빈 · 2022년 8월 2일 3:40 오전
정보 감사합니다!
Charlezz · 2022년 8월 5일 11:47 오전
👍