Path Basics
이번 포스팅에서는 Path가 무엇인지 살펴보고, Path로 어떤일들을 할 수 있는지 살펴보도록 하겠습니다.
Path란?

안드로이드의 Path 클래스는 위에 있는 이미지 처럼 직선 및 곡선 등으로 구성된 복합적이고 기하학적인 내용을 그릴 수 있도록 도와줍니다.
Path로 그리기

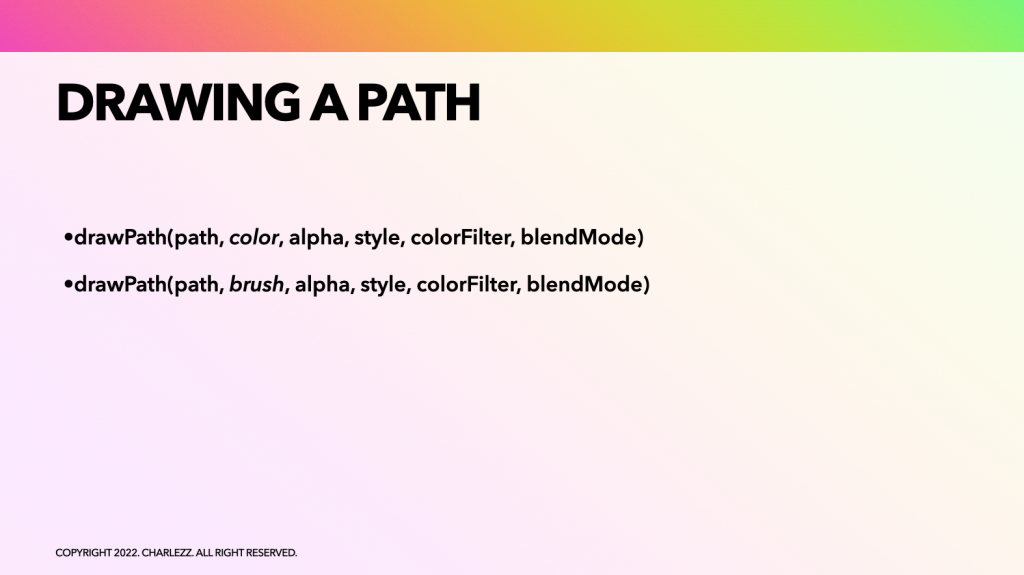
Canvas 스코프 내에서 path를 그릴 때 사용하는 메서드로 drawPath가 있습니다. 이미지 상의 두 drawPath는 큰 차이는 없고 color로 그리냐 brush로 그리냐는 차이가 있습니다.
그리고 이전 포스팅에서 다루지 않은 컬러 필터와 혼합 모드 매개변수가 있는데, 이 부분은 뒷부분에서 다시 설명하도록 하겠습니다.
Path APIs

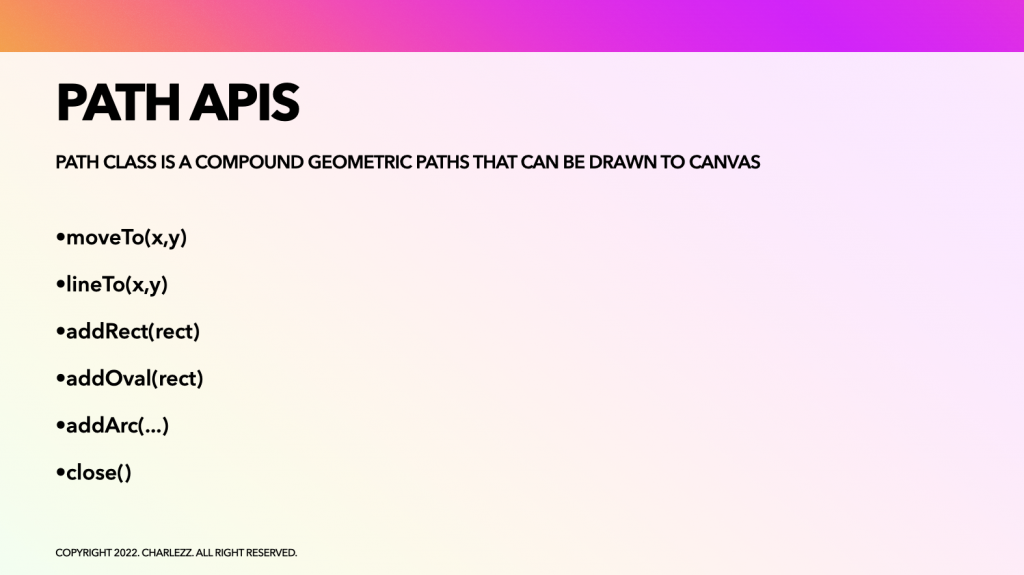
Path 클래스 오브젝트는 다음과 같은 API 들을 사용할 수 있습니다.
- moveTo: 현재의 포인터를 옮기는 것을 의미한다.
- lineTo: 현재 포인터로부터 주어진 좌표로 선을 긋는다.
- addRect: 사각형을 그린다
- addOval: 타원을 그린다
- addArc: 호를 그린다.
- close: 시작점과 끝점을 이어서 닫힌 도형을 만들 수 있도록 한다.
간단한 Path 예제

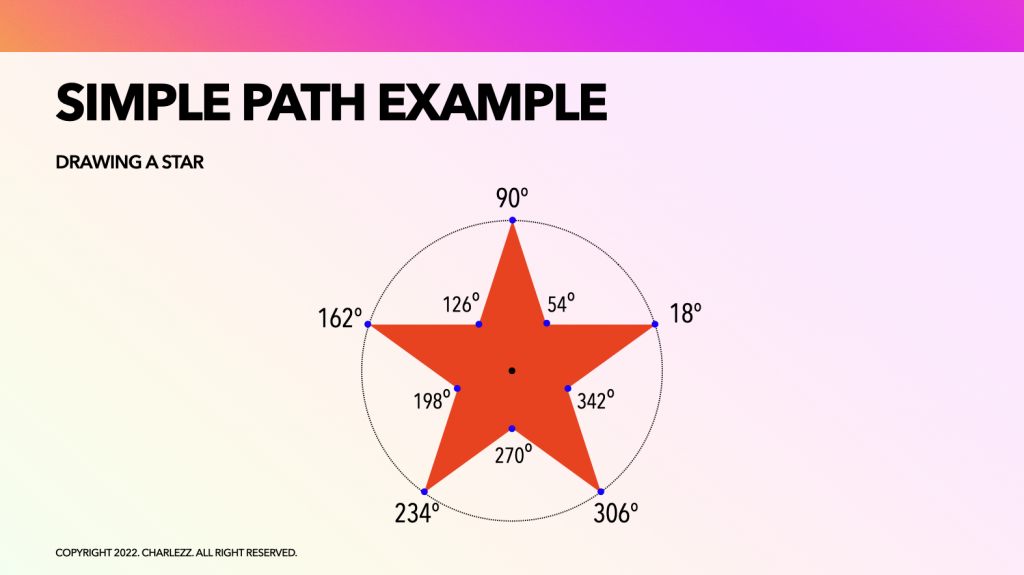
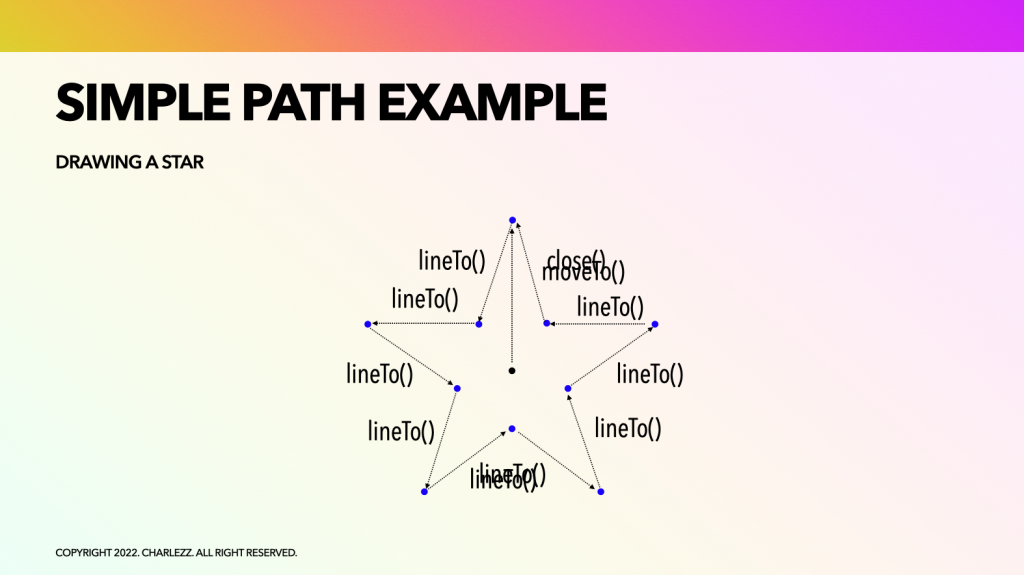
이전 포스팅에서 다루었던 오각형 만들기와 비슷한 방법으로 작도를 한 다음, PATH API를 사용하여 간단히 별 모양을 만들 수 있습니다.

정점들의 좌표 계산이 끝났다면 Path의 API를 적절히 호출하여 별을 그릴 수 있습니다.
이미지 상에서는 포인터를 12시방향의 정점을 옮긴뒤, 역시계 방향으로 선을 그려나갑니다. 마지막 정점에서 lineTo()를 호출해도 되지만, close() 메서드를 호출하여 닫힌 도형으로 마무리 해줍니다.
베지에 곡선

프랑스의 공학자 피에르 베지에(Pierre Bézier)의 이름을 따 베지어 곡선이라고 하는데, 크게 두가지 타입이 있습니다.
- Quadratic Bézier 곡선
- Cubic Bézier 곡선
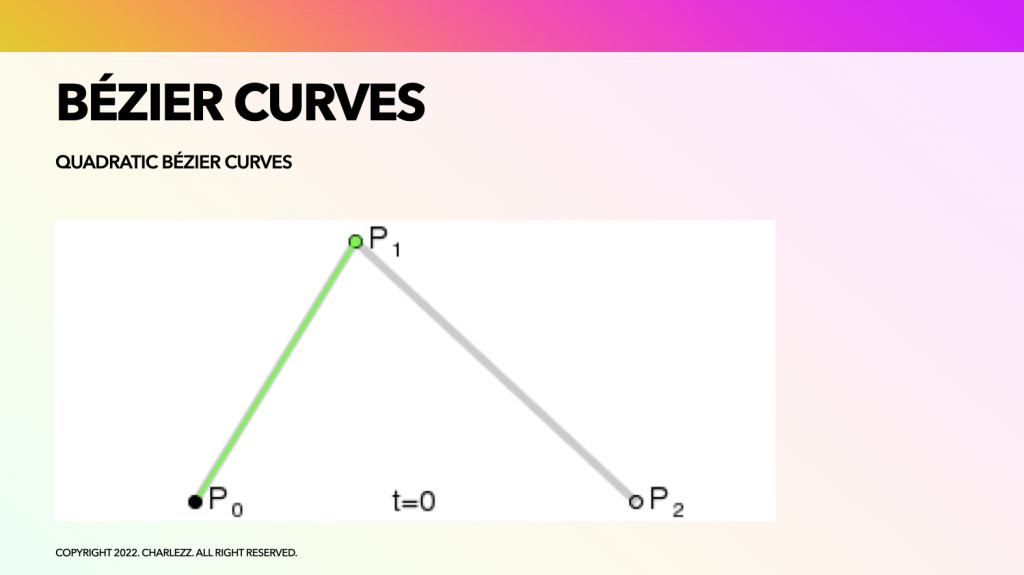
Quadratic Bézier 곡선

쿼드라틱 베지에(Quadratic Bézier) 곡선 방식은 2차 베지에 곡선이라고도 합니다.
정점이 3개가 주어졌을 때, P0와 P1으로 정의된 1차 베지에 곡선 위의 점과, P1과 P2로 정의한 1차 베지에 곡선 위의 점을 선형 보간한 것입니다.
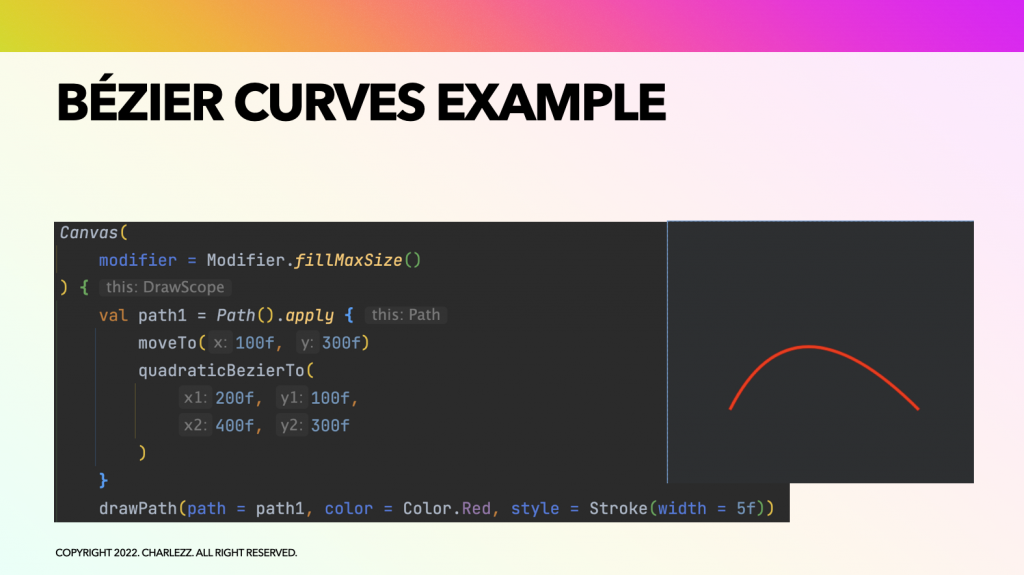
다음 이미지에서 쿼드라틱 베지에 커브를 사용하는 예제코드를 살펴보겠습니다.

위와 같이 캔버스에서 Path 객체를 만든 뒤, (100, 300) 좌표로 이동합니다. 이 정점이 베지에 곡선의 P0이 될 것입니다.
그런 다음 quadraticBezierTo() 메서드의 인자로 P1, P2 정점을 전달하면 2차 베지어 곡선을 그리기 위한 3개의 정점을 가지고 곡선을 그리게 됩니다.
마지막으로 캡슐화된 Path 정보를 drawPath 메서드의 인자로 전달하면 실제 캔버스상에 path 정보를 가지고 그림을 그리게 됩니다.
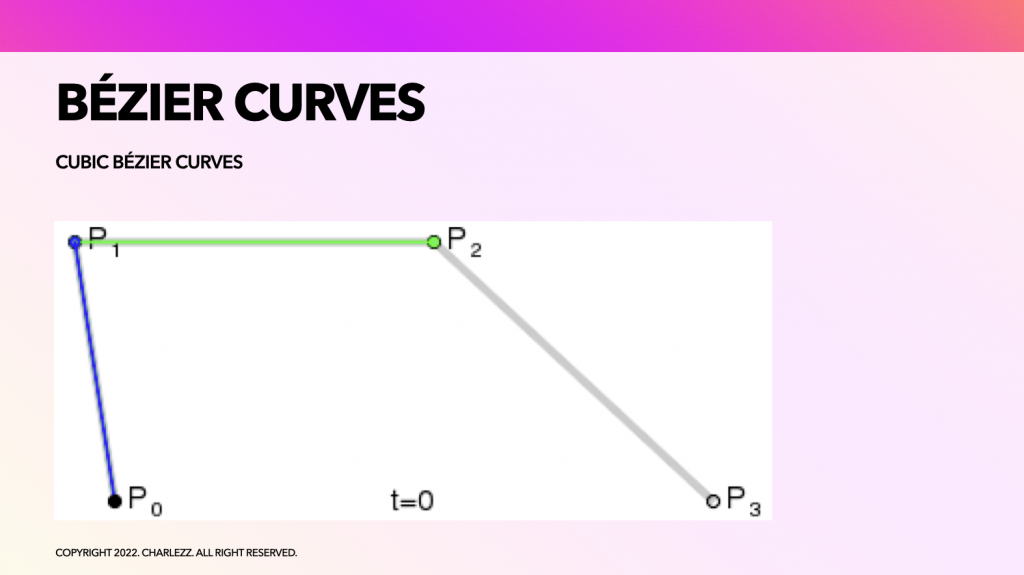
Cubic Bézier 곡선

큐빅 베지에 곡선 방식은 3차 베지에 곡선이라고도 하는데, 2차 베지에 곡선과 아이디어는 같습니다.
정점이 4개가 주어졌을 때, 앞의 점 3개를 이용하여 2차 베지에 곡선을 그리고, 뒤의 점 3개를 이용하여 2차 베지에 곡선을 그린뒤 선형 보간하면 됩니다.
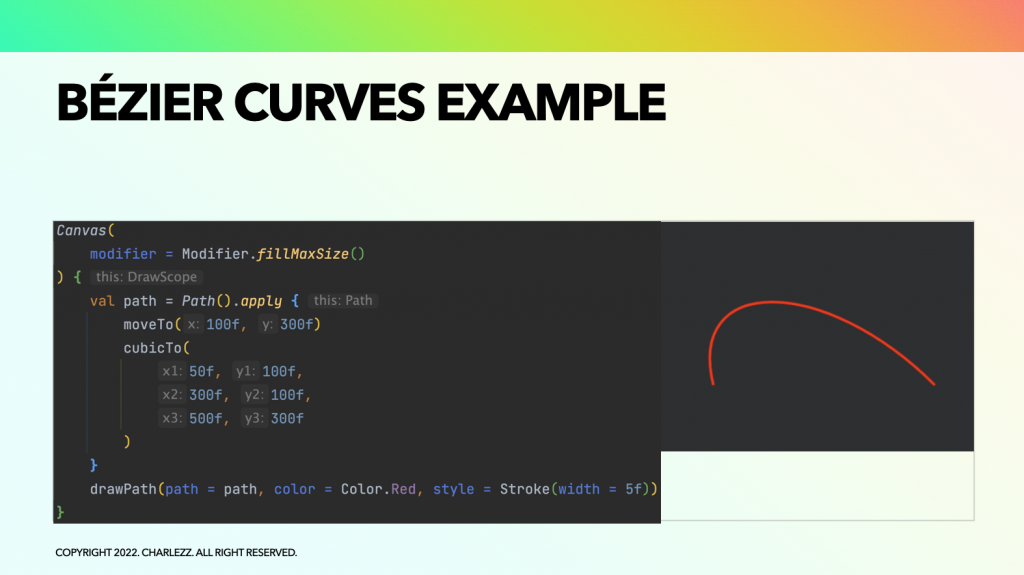
다음 이미지에서 큐빅 베지에 커브를 사용하는 예제코드를 살펴보겠습니다.

캔버스에서 Path 객체를 만든 뒤, 100, 300 지점으로 이동하여, cubicTo 메서드를 호출하고 인자로 P1, P2, P3 정점을 전달하면 큐빅 베지에 곡선을 그릴 수 있게 됩니다.
컬러필터(ColorFilter)

컬러필터는 캔버스 상에 그려지는 선분이나 도형 등에 대해 색상을 필터링할 수 있게 합니다.
기본적으로 제공하는 컬러필터는 다음과 같습니다
- Tint
- Lighting
- Color matrix
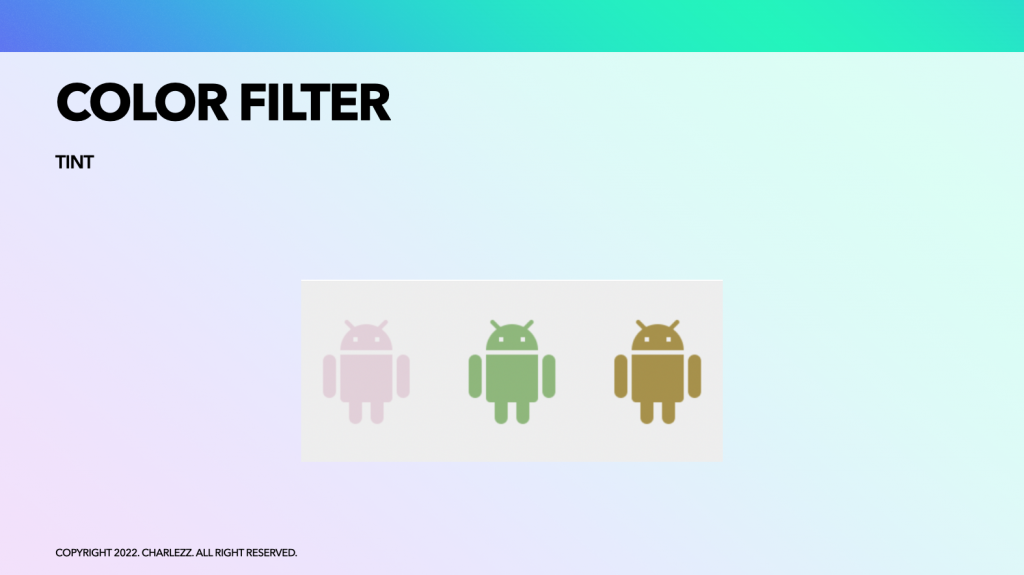
Tint

Tint는 도형면에 색조를 입히는 것을 말합니다. 이때 혼합 모드 타입을 변경하면 다양한 방식으로 색상을 입힐 수 있습니다.
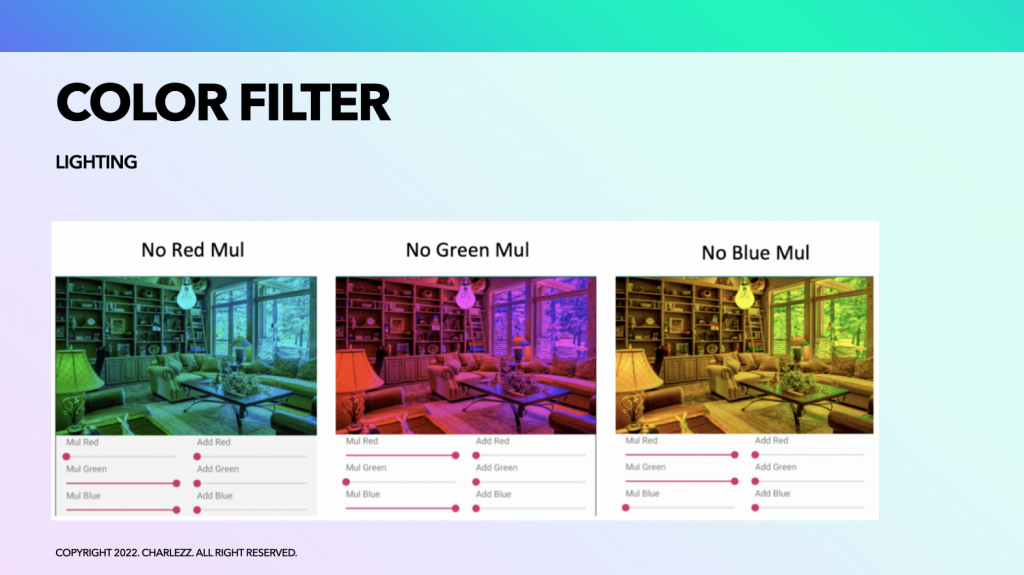
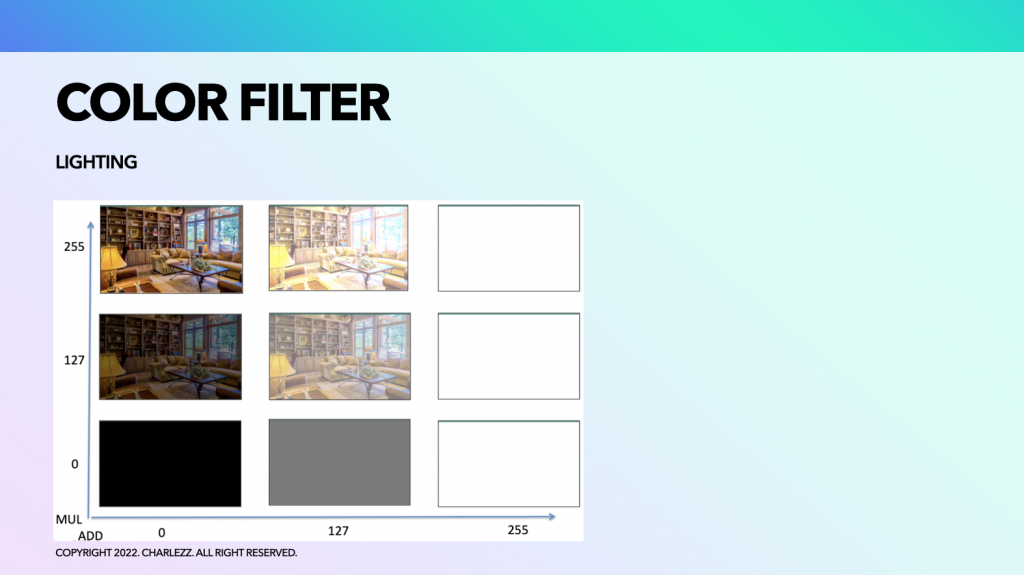
Lighting

Lighting은 두가지 매개변수를 갖습니다. 하나는 multiplier 다른 하나는 addition 입니다.
multiplier는 RGB 채널에 어떠한 색상을 강조할 것인지를 나타내고, addition은 RGB 채널에 어떤 컬러를 더할 것인지 결정합니다.

위 이미지는 Lighting 컬러필터를 사용할 때, 라이팅 컬러필터가 어떤 느낌을 주는지 직관적으로 알 수 있습니다.
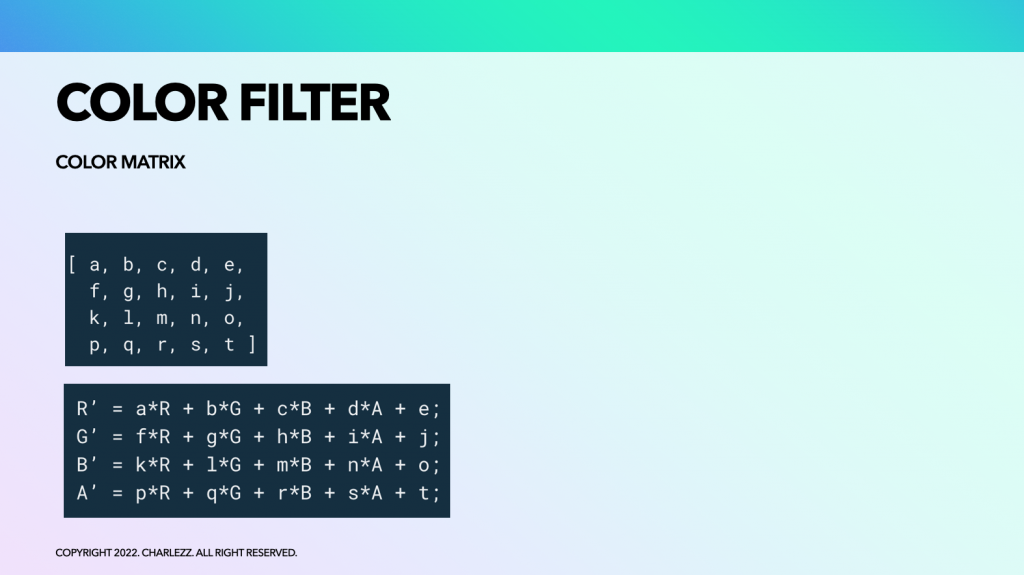
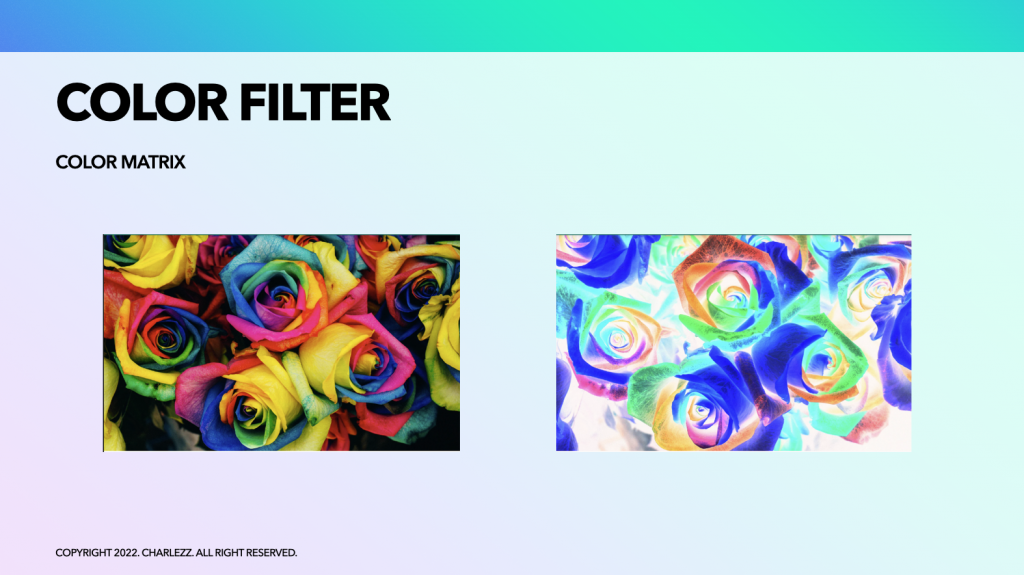
Color Matrix


이미지의 색상 및 투명도를 변환하기 위한 4×5 행렬을 이용하여 이미지를 필터링 합니다.
혼합모드(Blend Mode)

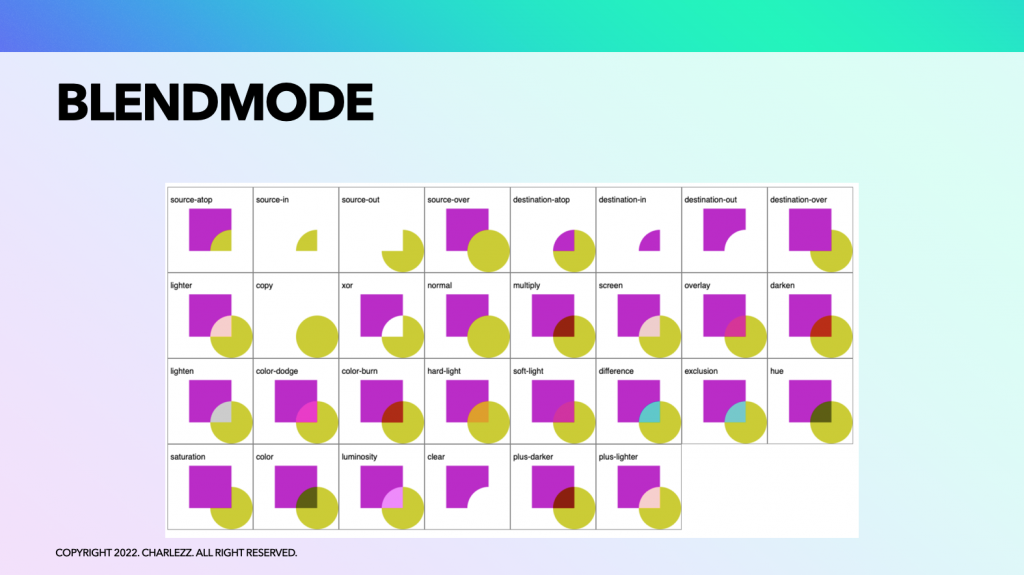
이미지 편집 및 컴퓨터 그래픽에서 혼합 모드라 함은 두 레이어가 혼합되는 방식을 말합니다. 기본값은 소스 오버(source-over)로 가장 마지막에 그려지는 객체가 이전 객체를 덮습니다. 패스나 도형을 혼합할 시에 필요하다면 적절한 혼합 모드를 선택하여 원하는 결과를 얻을 수 있습니다.
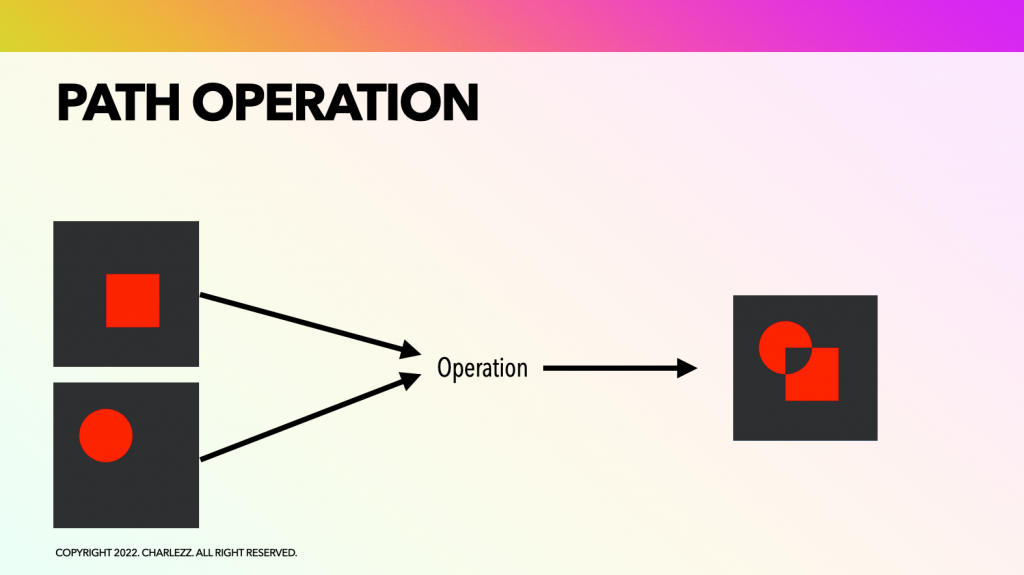
Path 연산

혼합모드와 비슷한 연산을 패스(Path) 끼리도 할 수 있습니다. Path Operation은 어떠한 두 패스를 연산하는 것을 말합니다.

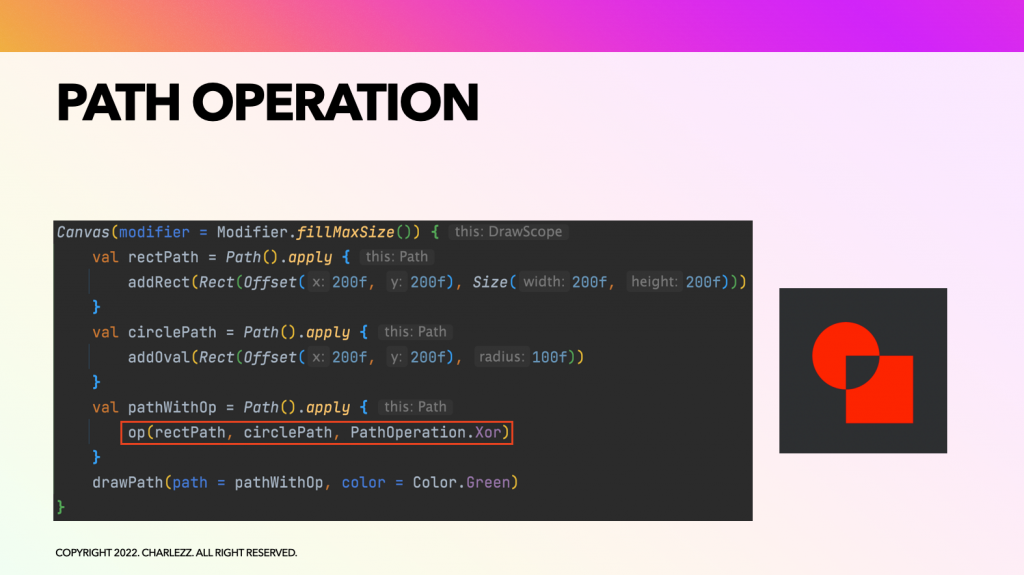
위 예제 코드를 보면 op()라는 메서드를 통해 두 패스를 연산할 수 있는 것을 확인할 수 있습니다.
예제코드에서는 사각형 및 원형 패스가 각각 준비되어있고, 이 패스들을 베타적 논리합(xor)으로 연산하여 패스가 겹치는 부분이 뻥 뚫리는 것을 확인할 수 있습니다.
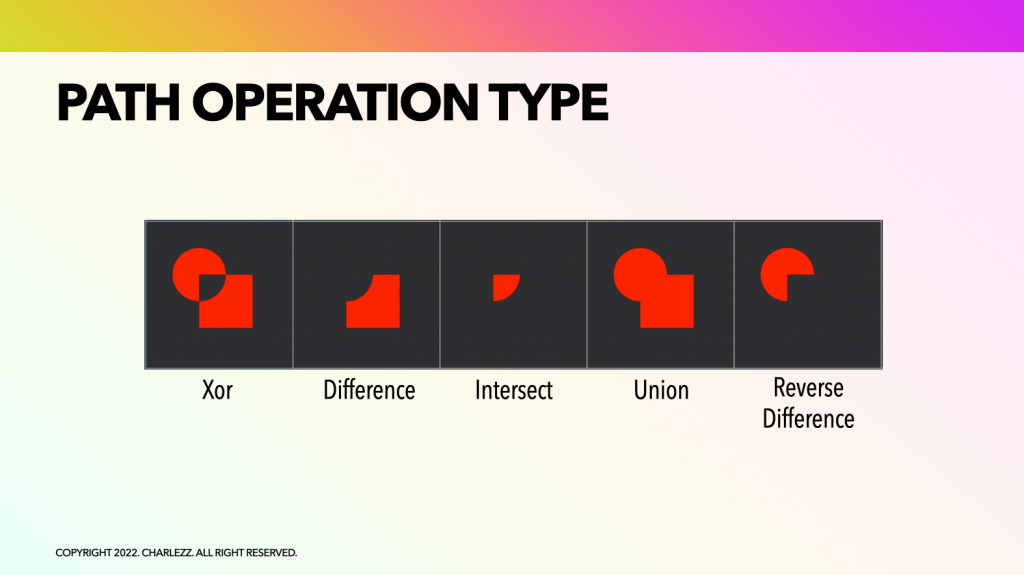
Path 연산 타입
지원하는 패스(Path) 연산 타입은 다음과 같습니다.

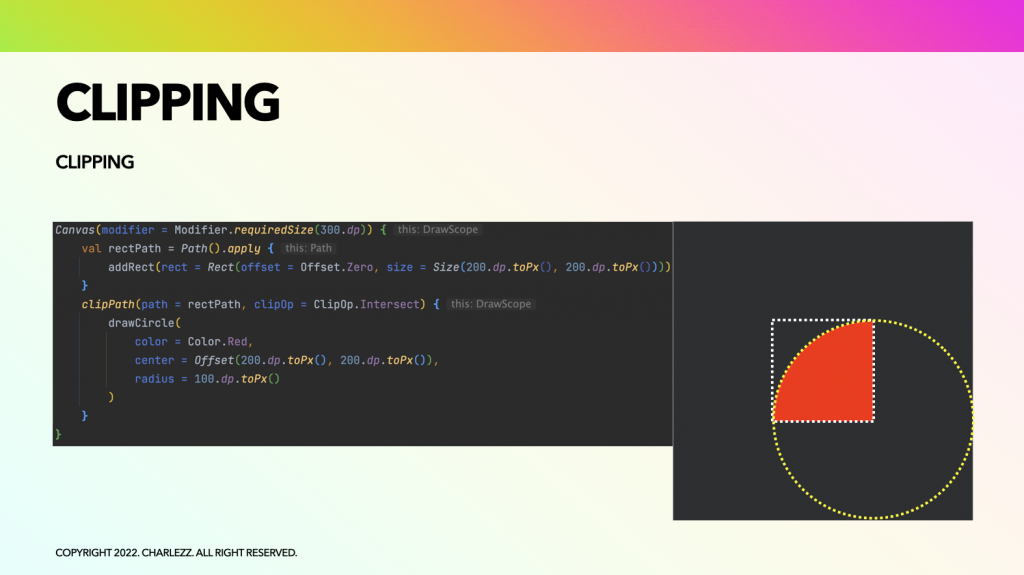
Clipping
패스 연산이외에도 캔버스 범위 내에서 clipPath 라는 메서드를 사용하여 패스 연산을 통해 도형을 클리핑 할 수 있도록 구현할 수 있습니다. 다음 예제코드를 참조하시기 바랍니다.

Path 애니메이션
Path를 따라 자연스럽게 애니메이션 효과를 주어 그리게 할수도 있습니다.
다음 동영상은 이전 별 그리기 예제에 애니메이션을 적용한 모습입니다.

애니메이션을 구현할 려면 다음 두가지 요소에 대해서 알고 있어야 합니다.
- Animatable
- PathMeasure
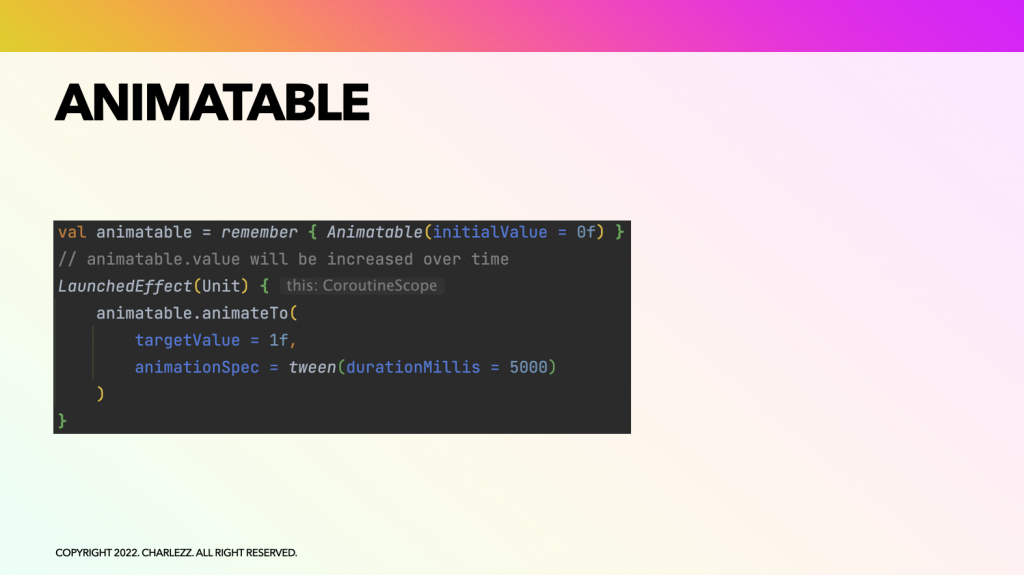
Animatable

Animatable은 animateTo 메서드에 의해 트리거 되어 자동적으로 애니메이션을 구현을 위한 값을 증가시킵니다.
예제코드와 같이 targetValue를 1로 지정하고, animationSpec을 트윈으로 세팅하면 지정된 시간 5초 동안 트윈 에니메이션이 실행되며 값을 증가시키게 됩니다.
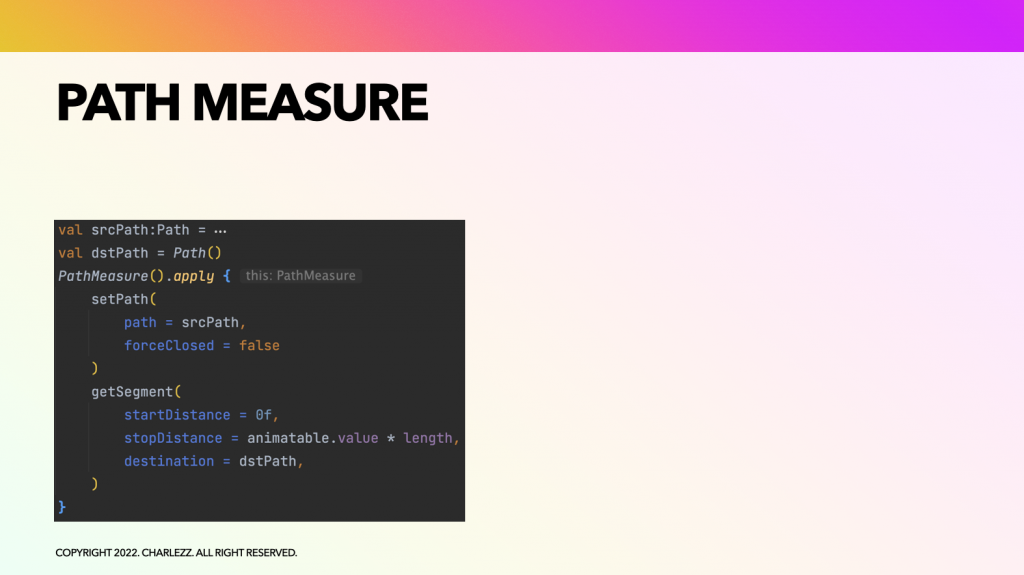
Path Measure

PathMeasure는 Path를 어디부터 어디까지 그릴지 지정할 수 있도록 합니다.
setPath() 호출로 애니메이팅 하고 싶은 소스를 지정하고, getSegment()에서 Animatable로부터 받은 값을 연산하여, 소스패스의 그리고 싶은 부분을 지정합니다. 최종적으로 출력될 패스(dstPath)로 반환하여 이를 그리면 움직이는 Path를 만들 수 있습니다.
Path Effects

패스 효과(Path Effects)는 패스를 그릴때 단순히 선이 아닌 점선과 같은 어떤 특별한 방식으로 그릴 때 사용됩니다.
컴포즈에서 제공하는 4가지 이펙트에 대해서 알아보겠습니다.
- Corner: 모서리를 꾸밈
- Dash: 점선
- Stamped: 패스를 따라 새로운 도형으로 도장을 찍듯이 꾸밈
- Chain: 두 Path Effects를 혼합함
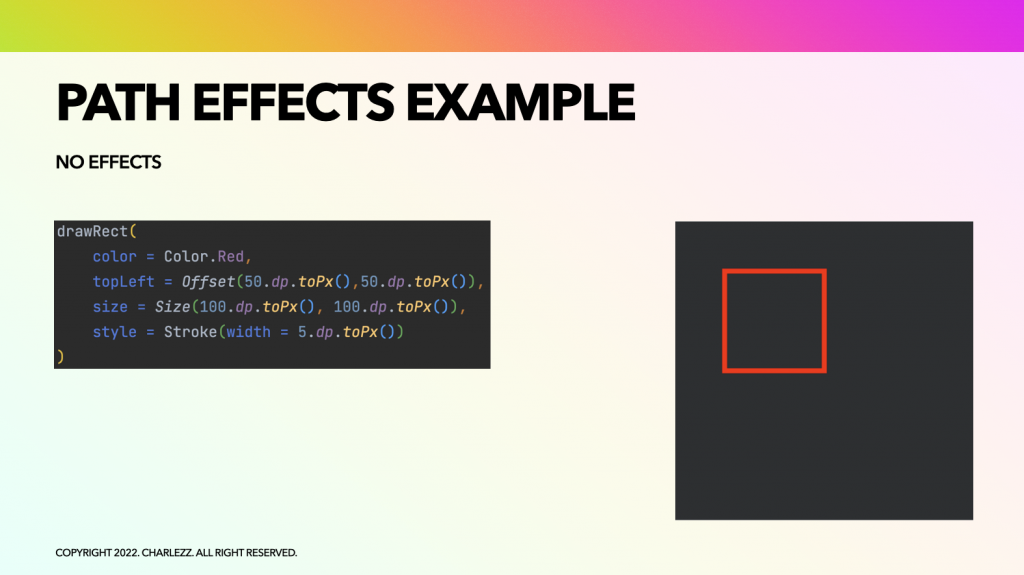
다음의 아무런 효과를 적용하지 않은 예제코드를 기초로 다양한 Path Effect를 살펴보겠습니다.

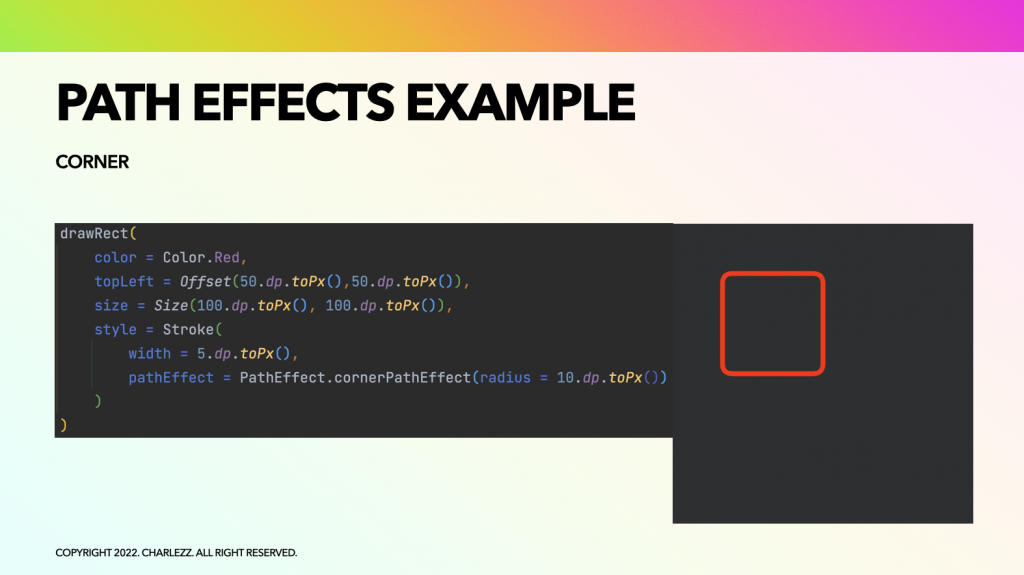
Corner Effect

Corner 패스 효과는 패스의 모서리 부분을 둥글게 만들 수 있습니다.
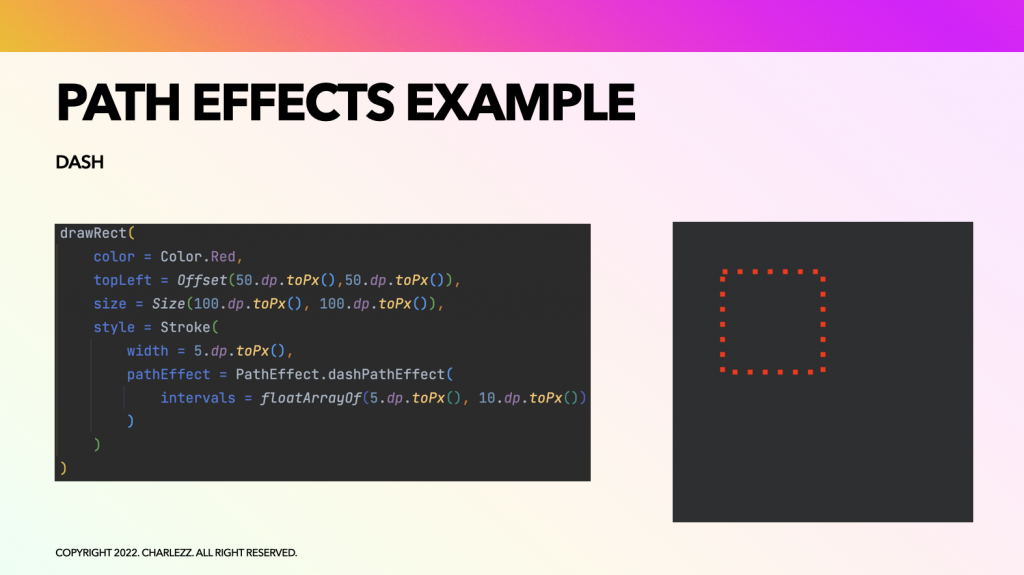
Dash Effect

Dash 패스 효과는 적절한 매개변수를 입력하여 점선 효과를 만들 수 있습니다.
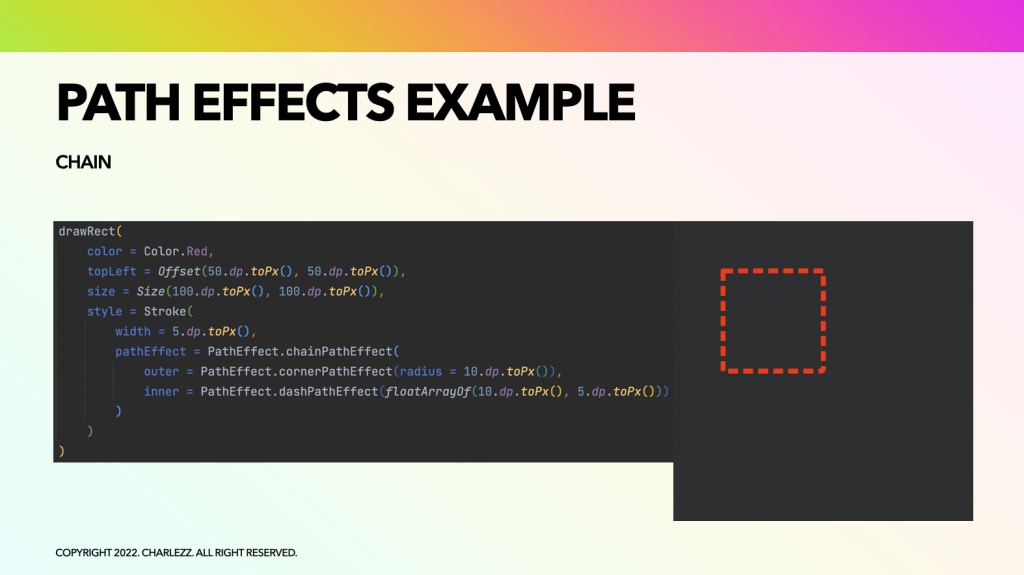
Chain Effect

Chain 패스 효과는 두 개의 패스 효과를 체이닝 합니다.
위 예제코드에서는 위에서 다룬 Corner 패스 효과와 Dash 패스 효과를 체이닝했습니다. 그 결과로 모서리가 둥근 점선 효과를 확인할 수 있습니다.
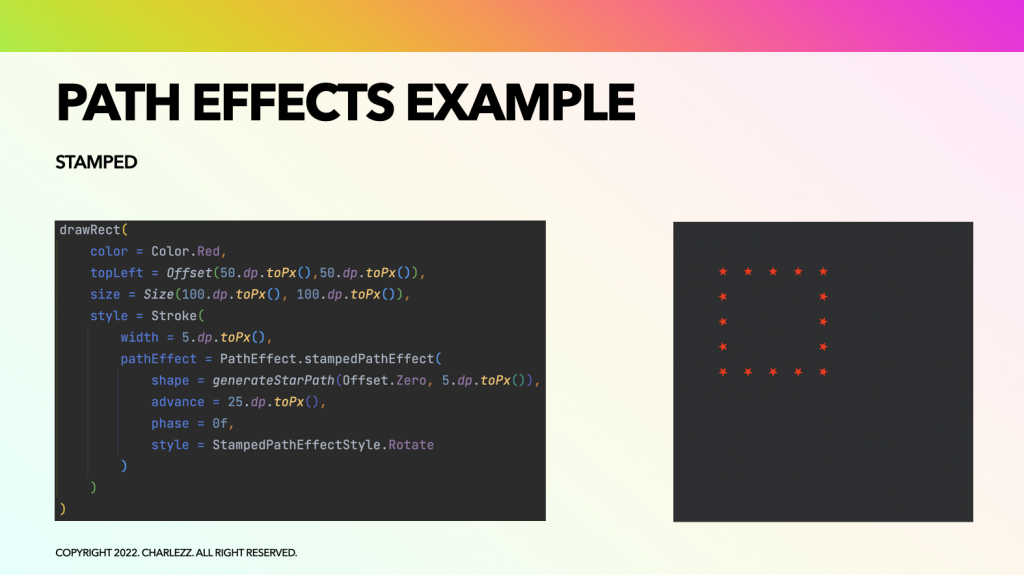
Stamped

Stamped 패스 효과는 또 다른 패스를 패스 효과로 활용하는 것입니다.
앞에서 만든 별모양 패스를 패스 이펙트로 활용하여 패스를 따라 별이 도장처럼 찍힌것을 확인하실 수 있습니다.

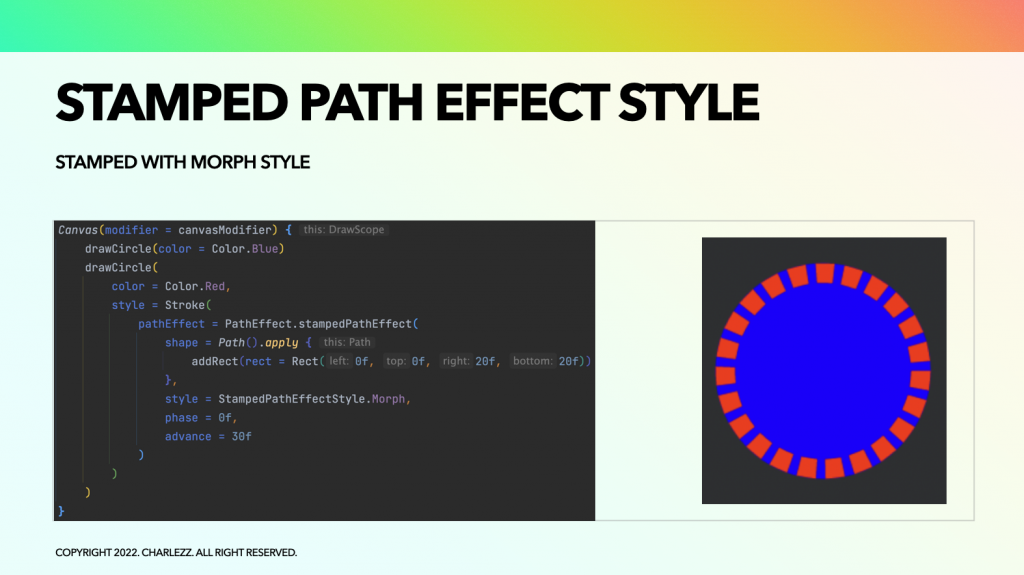
Stamped 패스 효과에는 스타일을 지정할 수 있습니다. 위 예제코드는 Stamped 패스 효과와 함께 Morph 스타일을 지정하여 패스를 따라 빨간 사각형을 찍어낸 것입니다.

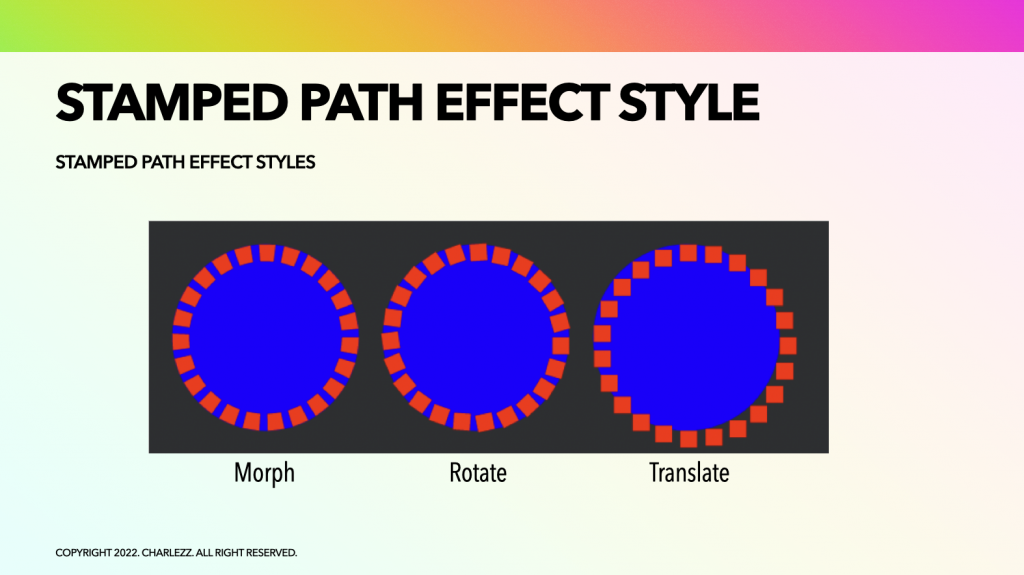
다른 스템프 패스 효과의 스타일도 함께 보시겠습니다.
Morph는 커브를 따라 사각형을 적절히 변형시키지만, Rotate 스타일을 스탬프로 찍히는 패스의 모양을 변형시키지 않고 회전만 시킵니다. Translate 스타일은 해당 패스 라인에 맞춰 스탬프가 찍히는 것을 확인할 수 있습니다.
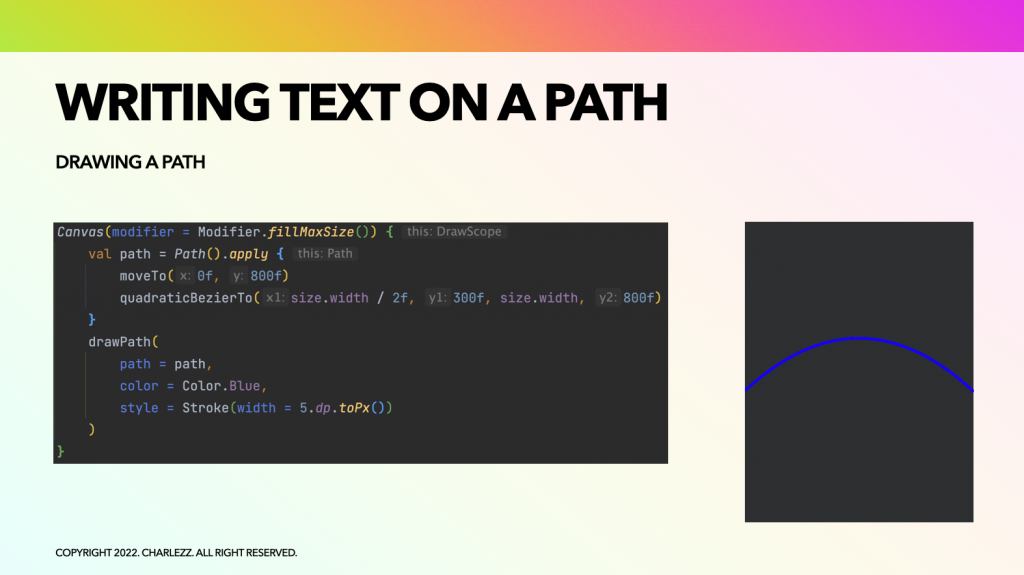
Path를 따라 텍스트 작성하기

다음은 패스를 따라 텍스트를 작성해보도록 하겠습니다.
위 예제코드를 보시면 적절한 커브를 가진 패스를 그렸습니다. 이 패스를 따라 텍스트를 작성하려고 합니다.

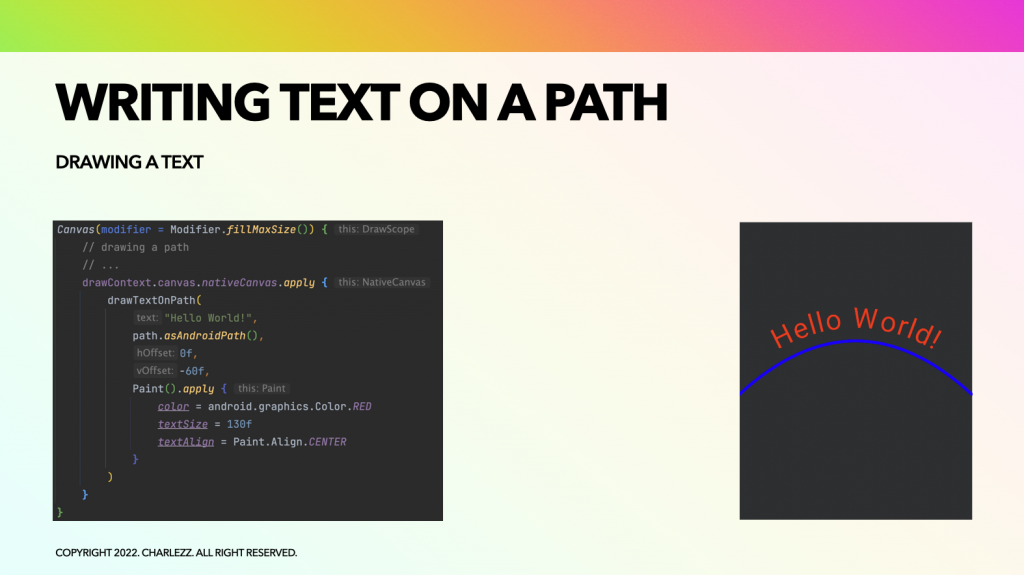
Compose 캔버스에서 제공하는 drawText로도 path를 따라 텍스트를 그릴 순 있지만, 아직은 컴포즈에서 쉬운 방법을 제공하고 있지는 않습니다. 그래서 좀 더 쉬운 방법으로 패스상에 텍스트를 그리는 방법은 안드로이드 Canvas에서 그리는 것입니다. 네이티브 캔버스에 접근하여 패스를 매개변수로 갖는 drawTextOnPath를 활용하면 손쉽게 Path상에 텍스트를 그릴 수 있습니다.

1개의 댓글
성빈 · 2023년 12월 6일 2:23 오후
꼼꼼한 설명 감사합니다! 덕분에 모두 한번에 이해가 되었습니다.