Android Asset Studio로 SVG를 XML로 변환시 텍스트가 렌더링 되지 않는다면..?
SVG 리소스를 사용하려는 이유
벡터 드로어블을 사용하기 이전에는 각 화면 밀도에 맞는 비트맵 리소스를 제공해왔으나 APK에 포함되는 리소스의 크기도 크고 밀도별 리소스를 관리하는 것도 귀찮다.
안드로이드 APK의 사이즈를 줄이기 위해 비트맵 대신 벡터 드로어블을 사용하는 노력을 할 수 있다.
안드로이드 스튜디오에 포함된 Vector Asset Studio 도구는 SVG(Scalable Vector Graphic)와 PSD(Adobe Photoshop Document) 파일을 벡터 드로어블 리소스로 프로젝트에 가져올 수 있도록 도와준다. 자세한 내용은 다중 밀도 벡터 그래픽 추가 공식 문서를 참조하자.
Text가 렌더링 되지 않는다!
다음과 같은 SVG 형식의 아이콘이 있고,
Asset Studio로 위 SVG 아이콘을 안드로이드 벡터 드로어블로 변환한다면 어떻게 될까?
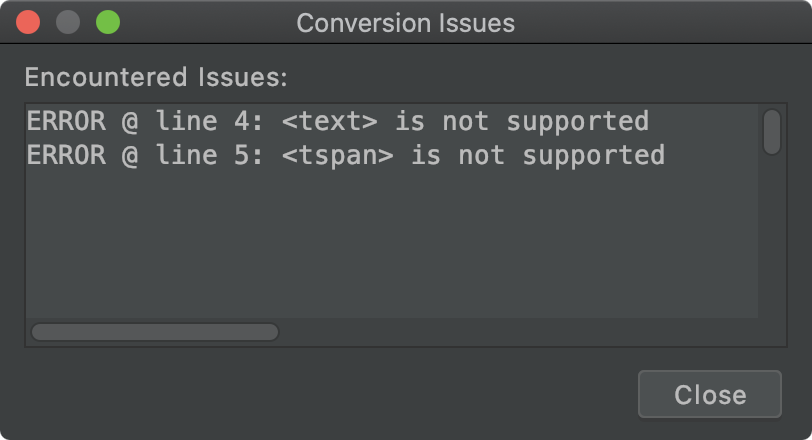
‘M’ 이라는 글자가 제대로 렌더링 되지 않으며, 문제내용을 확인해보니 <text> 태그가 지원되지 않는다고 나온다.
텍스트가 렌더링 되지 않는 이유
위의 svg 파일의 코드는 다음과 같다.
<svg xmlns="http://www.w3.org/2000/svg" width="48" height="48" viewBox="0 0 48 48">
<g fill="none" fill-rule="evenodd">
<path .../>
<text ...>
<tspan ...>M</tspan>
</text>
<path .../>
<path .../>
</g>
</svg>
<text> 태그가 포함된 것을 확인 할 수 있다.
VectorDrawable은 text를 제외한 Tiny SVG 1.2의 모든 기능만을 지원하기 때문에 벡터 드로어블로 변환이 되지 않던 것이다.(참고 링크)
해결방법
크게 두가지 해결방법이 있다.
- 디자이너에게 수정 요청
- 개발자가 직접 변경
디자이너에게 부탁하기
Photoshop
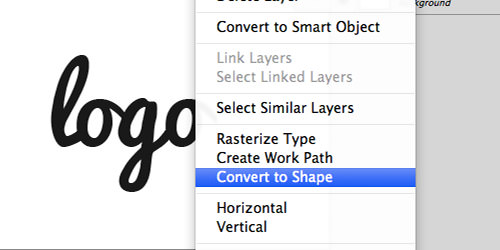
포토샵(Photoshop)을 사용한다면 Convert to Shape 기능을 사용할 수 있다.
간단하게 변환 되는 것을 확인할 수 있다.
Sketch
디자이너가 스케치(Sketch)를 사용한다면,
텍스트 레이어를 선택하고 Layer > Convert to Outlines 를 클릭하거나 또는 cmd + opt + O 를 누르면 텍스트가 outline으로 변환된다.
디자이너? 내가 직접한다!
개발자가 직접 리소스를 변경하는 것을 허용할 디자이너는 없을 것이다. 디자이너에게 무례한 행동이 될 수 있으니 이 방법은 가급적 사용하지 않기 바란다.
“우리 회사는 디자이너도 없고, 나 혼자 다해야 하는데 어떡해요?”
이런 분들이 있을 수 있기에 간단한 대안을 살펴본다.
- https://cloudconvert.com/ 에 접속한다.
- Select File 을 선택하여 변경 할 svg 파일을 선택한다.
- 변환 옵션을 Convert to SVG(svg to svg)로 설정한다
- (중요) 옵션 버튼을 눌러서 Text To Path를 활성화 시킨다.
- 변환한다.
이렇게 cloudconvert에서 제공하는 서비스를 이용하여, text를 path로 변경한 뒤 벡터 드로어블로 변환 가능한 svg 파일을 생성할 수 있다.






0개의 댓글