OpenGL ES 2.0이 화면을 그리는 과정
이전 포스트에서 간단하게 OpenGL을 이용한 삼각형을 만들어보았습니다. 삼각형을 화면에 나타내기 위해 여러가지 과정을 거쳐 처리를 하게 되고 이러한 과정들을 렌더링 파이프라인이라고 합니다. 그리고 이 파이프라인을 이용하려면 셰이더(Shader)라는 서브루틴(프로그램)을 이용해야합니다.
Shader(셰이더)란?
셰이더는 그래픽 처리 장치 (GPU)에 데이터를 그리는 방법을 알려줍니다. 셰이더에는 두 가지 유형이 있으며 화면에 무엇인가를 그릴 수 있으려면 두 가지를 모두 정의해야합니다.
- Vertex Shader(정점 셰이더)는 각 정점의 최종 위치를 생성하며 정점마다 한번씩 실행됩니다. 일단 최종 위치가 알려지면, OpenGL은 보이는 정점 집합을 취해 점, 선 및 삼각형으로 만듭니다.
- Fragment Shader(프레그먼트 셰이더)는 점, 선 또는 삼각형의 각 프레그먼트 최종 색상을 생성하며 프레그먼트마다 한 번 실행됩니다. 프래그먼트는 컴퓨터 화면의 픽셀과 유사한 단일 색상의 작고 직사각형 인 영역입니다.
왜 셰이더를 사용해야 할까요?
셰이더가 등장하기 전에 OpenGL은 고정 된 몇몇 함수들을 사용하여 화면에 몇 개의 빛이 있는지 또는 얼마나 많은 안개를 추가할지와 같은 제한된 몇 가지 사항을 제어 할 수 있었습니다. 이러한 API는 사용하기 쉽지만 확장하기 쉽지 않아, 다양한 커스텀 효과를 주는데 많은 어려움이 있있었는데요. 시간이 지나고 하드웨어가 향상됨에 따라 기존 OpenGL이 변화가 필요하다는것을 깨달았고, OpenGL ES 2.0부터는 셰이더를 사용하여 프로그래밍 가능한 API를 추가했습니다. 이때부터는 각 정점이 화면에 제어하는 버텍스 쉐이더와 각 프레그먼트가 그려지는 방식을 제어하는 프레그먼트 쉐이더가 추가되었습니다. 이때부터 픽셀 단위의 빛과 만화 같은 음영 효과를 깔끔하게 적용 할 수 있게 되었습니다. 즉 손쉬운 커스터마이징이 가능하기 때문에 셰이더를 사용해야합니다.
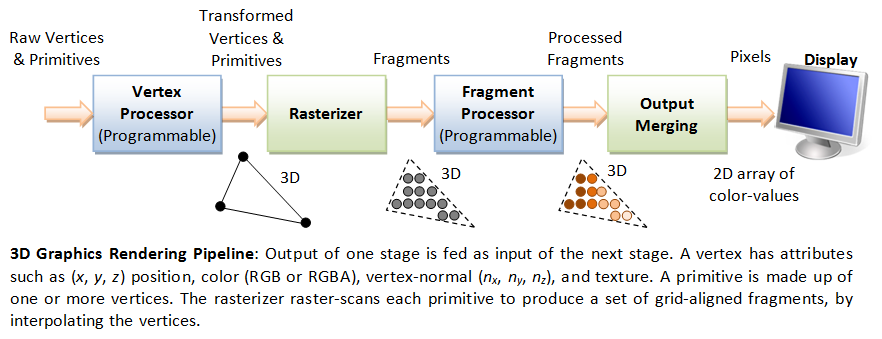
Rendering Pipeline(렌더링 파이프라인)
컴퓨터 과학에서 파이프라인(영어: pipeline)은 한 데이터 처리 단계의 출력이 다음 단계의 입력으로 이어지는 형태로 연결된 구조를 가리킨다. 이렇게 연결된 데이터 처리 단계는 한 여러 단계가 서로 동시에, 또는 병렬적으로 수행될 수 있어 효율성의 향상을 꾀할 수 있다. 각 단계 사이의 입출력을 중계하기 위해 버퍼가 사용될 수 있다. (출처 : https://ko.wikipedia.org/wiki/%ED%8C%8C%EC%9D%B4%ED%94%84%EB%9D%BC%EC%9D%B8_(%EC%BB%B4%ED%93%A8%ED%8C%85))
OpenGL 파이프라인의 개요
- 정점 데이터를 메모리상에 로드 합니다.
- 정점 쉐이더 프로그램이 실행됩니다.
- 정점들로 Primitive(기본요소)가 구성된다. 기본 요소에는 점, 선, 삼각형이 있다. OpenGL ES 2.0에서 사각형(Quad)는 지원하지 않는다.
- 래스터화 과정을 통해 기본요소를 프레그먼트 단위로 쪼개어 모바일 디스플레이의 픽셀에 매핑 할 수 있는 이미지를 만듭니다.
- 프레그먼트 쉐이더를 실행합니다. 프레그먼트 쉐이더의 주목적은 GPU에게 최종적인 프레그먼트의 색이 무엇이 되어야 하는지 알려주는 것입니다. 프레그먼트 쉐이더는 기본요소의 모든 프레그먼트에 대해 한번 호출되므로 삼각형이 10000개의 프레그먼트로 매핑되면 프레그먼트 셰이더는 10000번 호출되게 됩니다.
- 이러한 과정을 거쳐 생성된 데이터를 프레임버퍼에 올리게 되고, 화면상으로 나타나게 됩니다.
본 프로젝트는 github에서 확인 가능합니다.


0개의 댓글