Vector 이미지 포맷
안드로이드 기기는 다양한 화면 크기, 모양 및 밀도로 제공됩니다. 그래서 각 스크린에 맞는 리소스를 준비하는것은 까다롭기 마련이죠. 벡터를 이용한다면 화질손실 없이 화면 밀도에 맞게 크기를 조정할 수 있습니다. 또한 비트맵 대신 벡터 리소스를 사용하면 APK 사이즈가 줄어듭니다
비트맵 이미지와 벡터 이미지의 차이
대부분의 이미지 형식 (png, jpeg, bmp, gif, webp 등)은 픽셀로 고정된 격자로 이미지를 설명하는 비트맵(래스터)입니다. 따라서 특정 해상도로 정의되고 각 픽셀의 색상에 대한 내용은 이해하지 못합니다. 그러나 벡터 그래픽은 이미지를 추상 캔버스 크기 위에 정의 된 일련의 모양으로 정의합니다.
벡터이미지를 사용해야 하는 이유
Vector 애셋을 사용하는 주된 이유는 다음과 같습니다.
- 이미지가 매끄러움(Sharp)
- 용량이 작음(Small)
- 가변적, 동적(Dynamic)
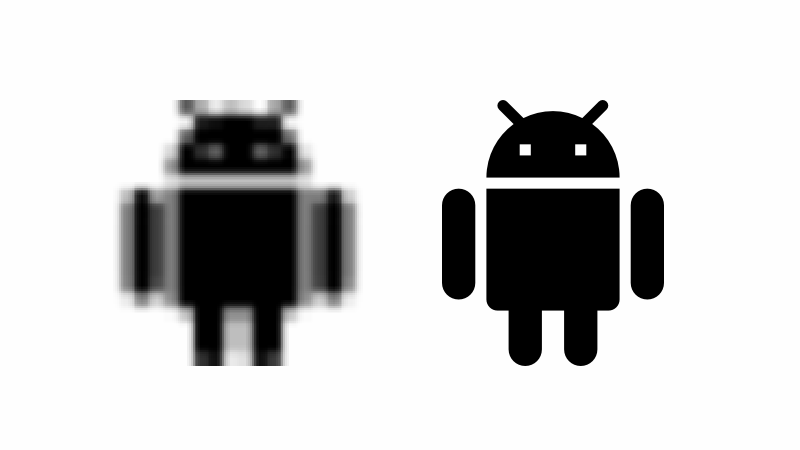
Sharp
벡터 이미지는 아무리 사이즈를 늘려도 매끄럽습니다. 비트맵 이미지의 크기를 줄이는건 괜찮지만 크기를 늘리면 누락된 픽셀을 보간해야하기 때문에 흐릿한 부분이나 밴딩과 같은 아티팩트가 발생합니다.(깍두기 or 블록 or 계단 현상)
Small
일반적으로 벡터이미지가 비트맵이미지보다 용량이 작습니다. 압축효과가 크기 때문입니다.
예를들어 위 이미지를 비트맵으로 다운받을 때 53.9KB정도 되지만,
벡터이미지로는 3.7KB 밖에 되지 않습니다.






0개의 댓글