색공간은 주로 세자리 또는 네자리의 숫자 또는 문자 등으로 색의 특징을 설명하기 위한 수학적 방법이다. 가장 많이 쓰이는 색공간은 RGB, YUV, HSV 등이 있다. 각 색공간의 특징에 대해서 알아보자.
RGB
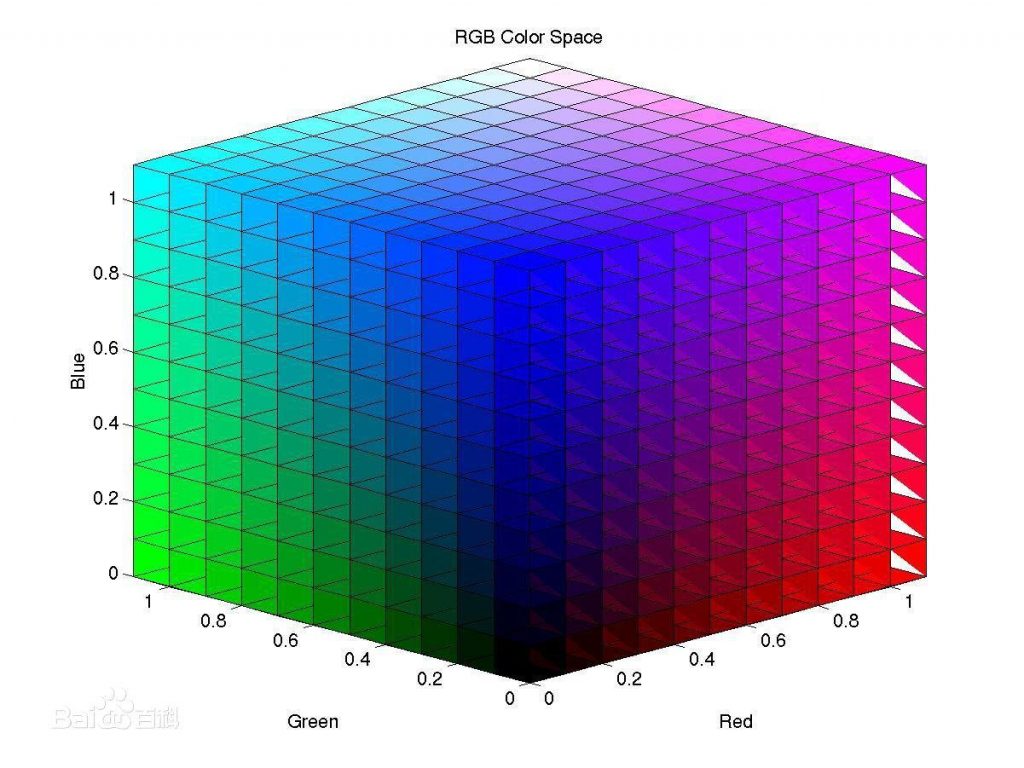
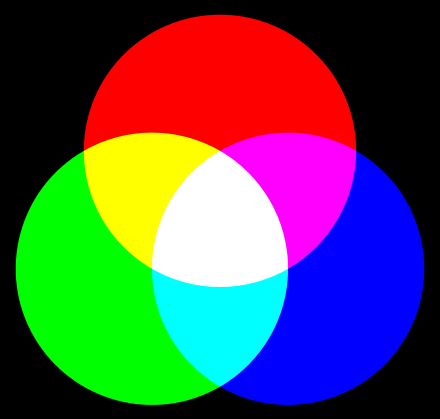
RGB는 빛의 삼원색인 빨간색(R), 초록색(G), 파랑색(B)을 의미하며, 이 3가지 색을 가산혼합하여 색을 표현하는 방식이다. 가산혼합은 색을 섞을수록 밝아지는 특징이 있다.
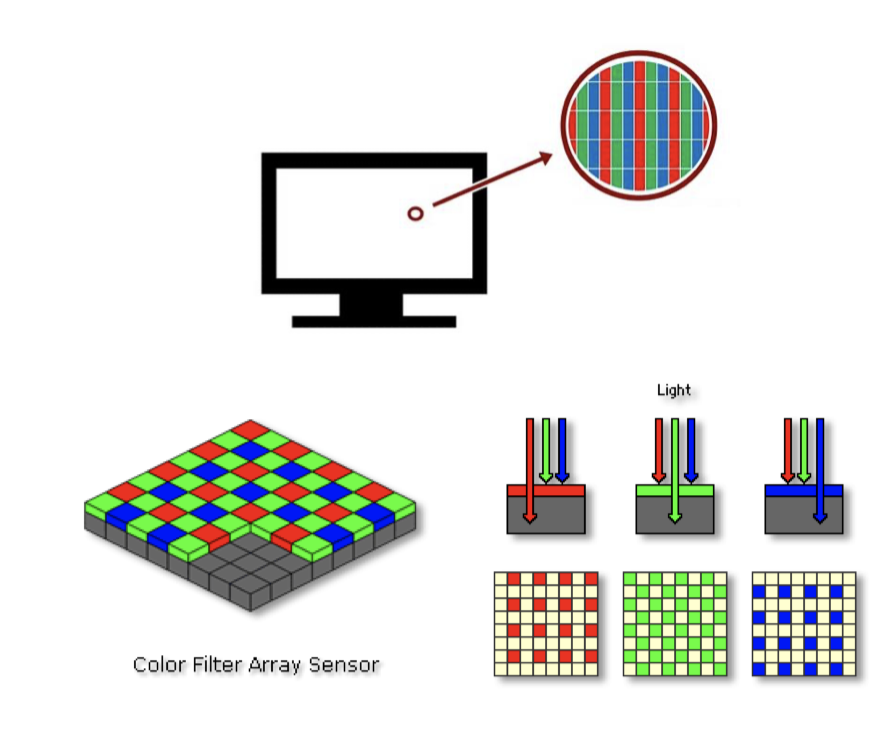
RGB는 주로 TV, 모니터, 카메라 센서의 Bayer 필터, 비트맵 등에서 사용된다.
RGB색상을 회색조(Grayscale)로 변환하기 위해서는 다음의 공식을 사용한다.
Y = 0.299R + 0.587G + 0.114B
회색조로 색상을 변환하면 색상정보는 손실되지만 데이터 저장용량이 감소하고, 처리속도는 향샹되어 영상처리분야에서 많이 사용된다.
HSV
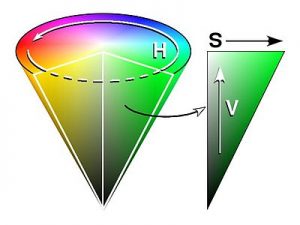
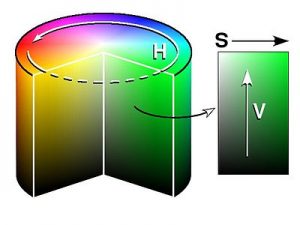
HSV는 Hue, Saturation, Value의 약자로 위의 그림과 같이 원기둥 또는 원뿔 모양으로 표현한다.
H : 색상, 색의 종류 S : 채도, 색의 탁하고 선명한 정도 V : 명도, 빛의 밝기.
색상(H)은 0~360도의 범위를 갖지만, 8비트 범위내에서 표현할 때는 0~255까지밖에 표현하지 못하기 때문에 H값을 0~179범위내로 표현한다.
채도(S)는 특정한 색상의 가장 진한 상태를 8비트로 표현할 때 255로 나타내며 색상의 진함 정도를 나타낸다. 0이면 같은 명도의 무채색을 나타낸다.
명도(V)는 밝은 정도를 나타내며 흰색이 255면 검은색은 0이다.
위의 그림에서 원뿔모형은 원기둥 모형보다 현실적으로 수정한 버전인데. 명도 0%는 오적 검정색만을 의미하기 때문에 단 하나의 점으로 표현되며 원뿔의 꼭짓점에 해당하기 때문이다.
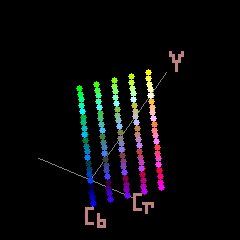
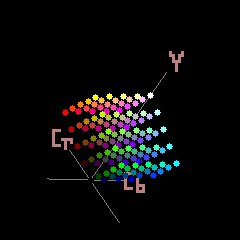
YUV
색을 표현할 때 가장 직관적이며 일반적인것이 RGB지만, 모든 것을 RGB로 처리하기에는 데이터가 너무 많고 처리하기 버겁다. 그래서 고안한게 YUV 색공간이다.
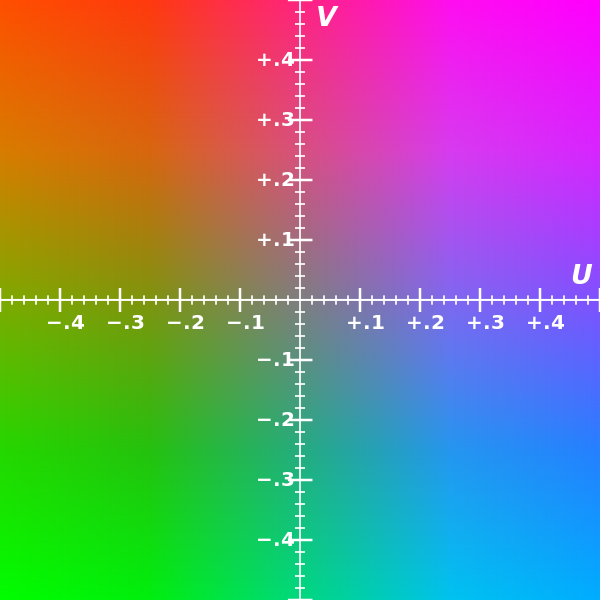
YUV는 인간의 시각 체계에서 시작한 개념으로, 사람눈에 민감한 휘도(밝기)성분과 상대적으로 덜 민감한 색상 성분으로 분리한다.
Y는 밝기를 의미하며, U는 파랑색 성분에서 밝기값을 뺀것이고, V는 빨강색 성분에서 밝기값을 뺀것이다.
Y = 밝기 U = 파랑색 - 밝기 V = 빨강색 - 밝기
흔히 YUV를 전송방식에 따라 YCbCr 또는 YPrPb로 나눈다. 수학적으로는 동일하나 YPbPr은 아날로그 방식 방식일 때 사용하고, YCbCr은 디지털일 때 사용한다. 우리가 실생활에서 사용하는것은 디지털개념적인 YCbCr이며 YUV와는 엄밀히 따지면 차이가 있지만 개념적으로 유사하며, 용어를 혼용해서 사용하는 경우가 많다. (그러므로 보통의 경우 YUV = YCbCr이라고 생각하면 편하다.)
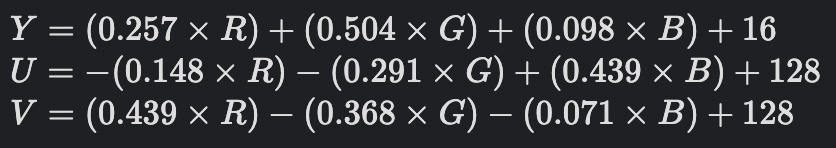
일반적인 YUV <-> RGB 변환 공식은 다음과 같다.
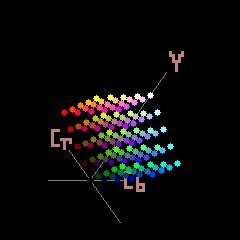
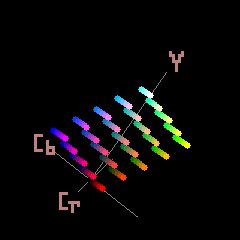
어떠한 이미지를 Y, Cr, Cb 성분으로 나누어서 살펴보면 다음과 같이 보인다.
YUV의 등장 배경
흑백 TV만 있던 시절, 방송국에서는 휘도값(Y)만 송출하고 가정에 있는 TV 브라운관에서는 이를 수신하여 표현했다. 하지만 시간이 흘러 컬러 TV가 등장했고, 컬러TV를 위한 신호를 따로 송출해야 했다. RGB값만 송출하면 기존 흑백 TV가 호환이 안되기 때문에, RGB값과 Y값을 동시에 송출해야 하는데 이럴려면 인프라를 새로 구축해야하기 때문에 비용이 많이 들게 된다.
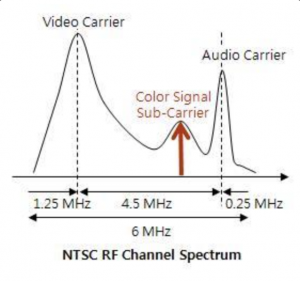
그래서 고안한 것이 흑백신호(Y)에 색차정보(UV)를 끼워넣는 것이였다. 흑백 비디오 신호와 오디오 신호 사이에 컬러 부반송파(Color Sub-Carrier)를 끼워 넣는 것으로 해결이 되는가 싶었으나, 음성 반송파가 컬러 부반송파와 상호 간섭하면 노이즈가 눈에 보이게 되는 문제가 생겨, 송출하는 프레임수를 줄이기(drop)로 결정했다. 그래서 흑백 TV는 30Frame/sec로 전송되지만 컬러TV는 29.97Frame/sec로 계산된다.













0개의 댓글